To change the look of different parts of code snippets, you can make changes to the appropriate styles in a stylesheet.
How to Edit the Styles for Code Snippets
- Open the stylesheet that you want to modify.
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. - In the upper-left of the editor, make sure the drop-down field is set to
 .
. - On the left side of the editor, find and select one of the following styles, depending on what you want to accomplish.
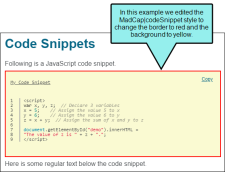
MadCap|codeSnippet This controls the look of the entire code snippet block. Common changes you might make to this style are the border, background, or padding.
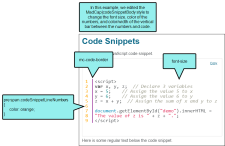
MadCap|codeSnippetBody This controls the look of the code text, as well as the line numbers and vertical border to the right of the numbers. Modifying most properties is straightforward; however, if you want the numbers to be different from the rest of the text (online outputs only), you might need to create a complex (or advanced) selector called "pre span" and change the properties for that.
MadCap|codeSnippetCaption This controls the look of the caption used for the code snippet.
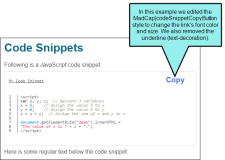
MadCap|codeSnippetCopyButton This controls the look of the copy button link that can be added to code snippets for HTML5 output. If you want to change the word "Copy" to something else, you can edit the mc-label property.
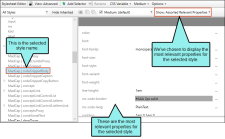
- From the Show drop-down list on the upper-right side of the editor, select
 . The most relevant properties for that style are shown on the right side of the editor.
. The most relevant properties for that style are shown on the right side of the editor. - (Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
. -
Locate the property you want to change.
There are a couple of MadCap-specific properties that are particularly relevant when editing the look of code snippets:
- mc-code-border Lets you control the look of the vertical border to the right of the numbers (if they are included) in a code snippet. Typically, this would be associated with the MadCap|codeSnippetBody style, or a class of it.
- mc-code-lang Lets you select the coding language to be used by default with the associated style. Typically, this would be associated with the MadCap|codeSnippetBody style, or a class of it.
-
The area to the right of the property is used for selecting and entering values. If you know how to enter the information correctly, you can click in the value field and type it directly. Otherwise, click the ellipsis button
 to the right of the property. Depending on the type of property, the appropriate controls and options display, allowing you to choose or enter values (e.g., select from a drop-down list, click a button, complete fields in a dialog or popup). If you completed values in a popup, click OK at the bottom of the box.
to the right of the property. Depending on the type of property, the appropriate controls and options display, allowing you to choose or enter values (e.g., select from a drop-down list, click a button, complete fields in a dialog or popup). If you completed values in a popup, click OK at the bottom of the box.Note If you switch the Show drop-down list to another filter (e.g., Show: All Properties), you can edit additional properties.
- Click
 to save your work.
to save your work.