Page layouts can consist of one or more frames, which are used as placeholders for different kinds of content and information (e.g., page numbers, page header or footer text, body text). In order to help you more accurately place these frames on the page, you can use the snap feature.
The snap feature functions somewhat like a magnet in the editor. When you are resizing, moving, or creating a frame, this option lets you snap its edges to different display positions—such as the edge of the page, margins, other frames, and the middle of the page vertically or horizontally. You do not need to have indicators—such as margins—turned on in order to use this feature, but it may be helpful to do so.
How to Use the Snap Feature
- Open a page in a page layout.
- In the local toolbar, make sure that the Snap button
 is enabled.
is enabled. -
Click in the middle of the frame you want to move and drag it to the desired location. When the frame gets pulled to the appropriate location, release the mouse button.
Example — Snap to Edge of Page
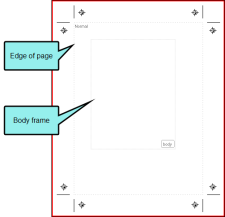
In the following example, we've turned on the bleed on for the page. So you can see the edge of the page represented by a dotted rectangle. A smaller dotted rectangle is a body frame that we added.
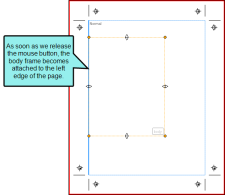
If we want to snap the body frame to the left edge of the page, we click and move the body frame to the left until it seems to be pulled to the edge and a blue line appears.
Example — Snap to Margins
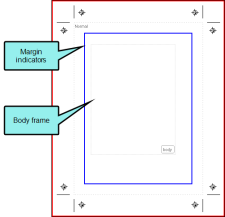
In the following example, we've turned on the margin indicators on for the page. So you can see margins represented by a blue rectangle. A smaller dotted rectangle is a body frame that we added.
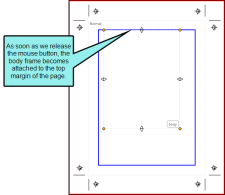
If we want to snap the body frame to the top margin of the page, we click and move the body frame up until it seems to be pulled to the edge.
Example — Snap to Other Frames
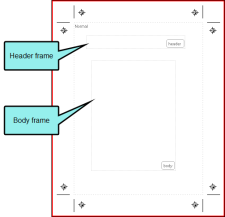
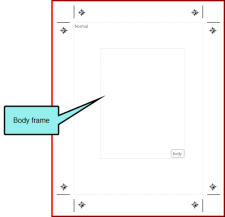
In the following example, we've added a header frame and a body frame.
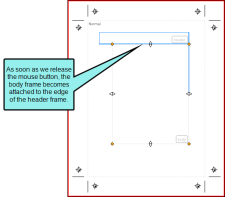
If we want to snap the body frame to the header frame, we click and move the body frame up until it seems to be pulled to the bottom edge of the header frame.
Example — Snap to Middle of Page
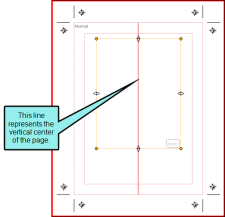
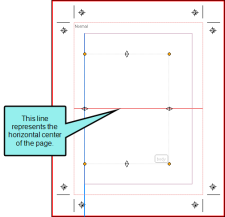
In the following example, we've added a body frame, and we want to position it exactly in the middle of the page.
As we move the body frame closer toward the vertical center of the page, a vertical red line appears.
As we move the body frame closer toward the horizontal center of the page, a horizontal red line appears.
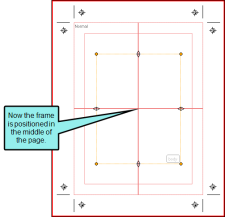
As we move the body frame closer toward the actual center of the page, intersecting vertical and horizontal red lines let us know that if we release the mouse button, the frame will be positioned in the middle of the page.
Note Another way to position frames on a page layout is to use the various alignment options available from the Layouts drop-down.