Creating Hanging Punctuation
You can use styles to create hanging punctuation on block items such as paragraphs in Contributor. Hanging punctuation lets you "hang" certain punctuation characters outside the block element, allowing the text to align.
[Menu Proxy — Headings — Online — Depth3 ]
How to Create Hanging Punctuation
- Open the stylesheet you want to modify or create a new one.
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. - In the upper-left corner of the Stylesheet Editor, click in the drop-down field and select
 .
. - Select the style you want to edit.
- From the Show drop-down list on the upper-right side of the editor, select
 .
. - (Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
. - If you are using the grouped view, expand the Block group.
- To the right of hanging-punctuation, click
 , and select one of the following:
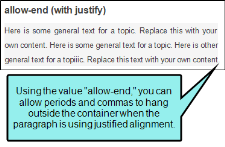
, and select one of the following:allow-end A stop (e.g., period) or comma at the end of a line hangs if it does not otherwise fit prior to justification. This value works in conjunction with text that is justified.
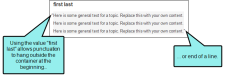
first An opening bracket or quote at the start of the first formatted line of an element hangs. This applies to all characters in the Unicode categories Ps, Pf, Pi (e.g., brackets, parentheses, and quotation marks).
force-end A stop (e.g., period) or comma at the end of a line hangs.
- inherit The parent element's property is inherited.
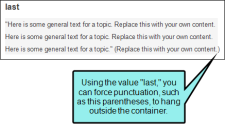
last A closing bracket or quote at the end of the last formatted line of an element hangs. This applies to all characters in the Unicode categories Pe, Pf, Pi (e.g., brackets, parentheses, and quotation marks).
- none No character hangs.
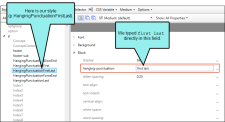
It is significant to note that the "first" and "last" property values apply to one specific set of punctuation symbols, while "force-end" and "allow-end" apply to a separate set. Therefore, combinations of these properties are also allowed. Valid combinations would be: "first last," "first force-end," "first allow-end," "first force-end last," "first allow-end last," "force-end last," and "allow-end last." These combinations are not available from the drop-down list in the Stylesheet Editor, but you can type the value directly into the field.
- Click
 to save your work.
to save your work.
Note For more information about the hanging punctuation CSS property, see:
http://www.w3.org/TR/css3-text/#hanging-punctuationNote The hanging punctuation property is available only in the Advanced view of the Stylesheet Editor.
What’s Next?
After editing a style, you can apply it to content in a topic or snippet.