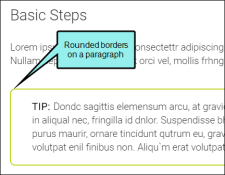
Creating Rounded Borders on Paragraphs
For Contribution and New Document workflows, you can use CSS3 border-radius style properties to create rounded borders on block elements, such as paragraphs and blockquotes.
The properties for block elements are available in the Stylesheet Editor and in other areas of the user interface, such as the Paragraph Properties dialog.
[Menu Proxy — Headings — Online — Depth3 ]
How to Set Rounded Borders on Block Elements
-
Open the stylesheet you want to modify or create a new one.
-
Complete one of the following sets of steps, depending on whether you want to use the Simplified view or Advanced view in the Stylesheet Editor.
-
Simplified The Simplified view displays styles in a grid view and is often best for brand new users.
This view provides an easy way to apply properties to styles, with format options available from a toolbar and dialogs (similar to the way one would use an interface such as Microsoft Word). In some cases, only the most common property options are available in the Simplified view (e.g., font, letter/word spacing, paragraph alignment/indentation, autonumbering format, borders, background). One advantage of the Simplified view is that you can apply a property to multiple styles at the same time. You can also click a check box to hide the properties in the editor, allowing you to see only the styles.
-
Advanced The Advanced view displays styles in a tree structure, and despite the name, is user friendly for authors of all levels.
For the properties, you can toggle between a grouped display and an alphabetical display. The Advanced view of the Stylesheet Editor lets you edit more settings than are available in the Simplified view. In addition, the Advanced view lets you see and apply settings to multiple mediums and media queries at the same time.
If Using Simplified View
- In the local toolbar, make sure the first button displays
 (which means that the Simplified view is currently shown in the editor). If the button displays
(which means that the Simplified view is currently shown in the editor). If the button displays  instead, then click it.
instead, then click it. - In the upper-left corner of the Stylesheet Editor, click in the drop-down field and select
 .
. - Select the appropriate paragraph style. For example, you can select the parent p tag, or you can select a class that you may have created for that tag (e.g., p.Tip, p.Note).
- In the local toolbar of the editor, click
 . The Properties dialog opens.
. The Properties dialog opens. - Select the Borders tab.
-
Set the options in the Border Radius section.
-
Click in any of the individual fields (Top-Left, Top-Right, Bottom-Right, Bottom-Left) to specify the settings for a particular corner of the block element. If you click the down arrow to the right of all the fields, the settings will be applied to all of the fields.
When you click that down arrow or in one of the individual fields, a small popup displays.
This popup has two halves. You can complete only the left side of the popup if you like. This will create a curve that is equal horizontally and vertically. If you want a border to have more of a curve either horizontally or vertically, you can complete the fields in the right half of the popup as well, so that you have two values (e.g., 10px 15px) instead of one. For more information on using two sets of border radius properties, see css3.info/preview/rounded-border/.
- Use the lower-left area of the popup to enter a number for the amount of curve. The greater the number, the more curve that is applied.
- Use the area to the right of the number field to select a unit of measurement (e.g., point, pixel, centimeter).
- If you want to provide a second value for the rounded border, complete the same fields on the right half of the popup.
- Click OK.
-
- In the Properties dialog, click OK.
If Using Advanced View
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. - In the upper-left corner of the Stylesheet Editor, click in the drop-down field and select
 .
. - Select the appropriate paragraph style. For example, you can select the parent p tag, or you can select a class that you may have created for that tag (e.g., p.Tip, p.Note).
- From the Show drop-down list on the upper-right side of the editor, select
 .
. - (Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
. - If you are using the grouped view, expand the Border group.
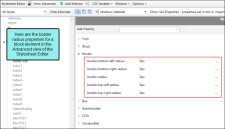
- Locate and select the border-radius property that you want to change. Each corner (bottom-left, bottom-right, top-left, top-right) can be set separately (e.g., border-bottom-left-radius, border-top-right-radius). Even better, you can set the main border-radius property, which lets you specify the amount of curve for all four corners in one place.
-
The area to the right of the property is used for selecting and entering values. If you know how to enter the information correctly, you can click in the value field and type it directly. Otherwise, click the ellipsis button
 to the right of the property. Depending on the type of property, the appropriate controls and options display, allowing you to choose or enter values (e.g., select from a drop-down list, click a button, complete fields in a dialog or popup). If you completed values in a popup, click OK at the bottom of the box.
to the right of the property. Depending on the type of property, the appropriate controls and options display, allowing you to choose or enter values (e.g., select from a drop-down list, click a button, complete fields in a dialog or popup). If you completed values in a popup, click OK at the bottom of the box.In the popup, you can enter the amount of curve you want in the H field (for Horizontal) and the V field (for Vertical). If you are setting values for the main border-radius property, you will see a small icon
 in the upper-left corner of the popup. If you click this icon, the popup changes, showing individual H and V fields for the four corners (Top Left, Top Right, Bottom Left, Bottom Right). For more information on using multiple sets of border radius properties, see www.css3.info/preview/rounded-border/.
in the upper-left corner of the popup. If you click this icon, the popup changes, showing individual H and V fields for the four corners (Top Left, Top Right, Bottom Left, Bottom Right). For more information on using multiple sets of border radius properties, see www.css3.info/preview/rounded-border/. - If you are using the grouped view, expand the Table group.
- For the border-collapse property, select separate.
- If you are using the grouped view, expand the Positioning group.
- For the overflow property, select hidden.
-
- Click
 to save your work.
to save your work.
What’s Next?
After editing a style, you can apply it to content in a topic or snippet.