Periodically, you might need to edit CSS variables that you've created.
How to Edit a CSS Variable
- Open the stylesheet you want to modify or create a new one.
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
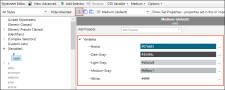
instead, then click it. - In the upper-left of the editor, make sure the drop-down field is set to
 .
. -
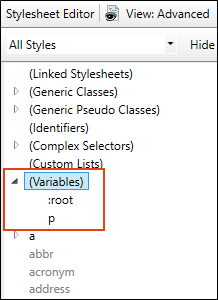
On the left side of the editor, expand (Variables).
-
Click the HTML element with the CSS variable you want to edit. Most of the time this will probably be :root, but it might be a specific selector.

-
From the Show drop-down list on the upper-right side of the editor, select
 . This displays only the properties that have been set for that particular selector.
. This displays only the properties that have been set for that particular selector. -
(Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
.If it is in group view, expand Variables to see the variables under it.
-
If you only want to change the property value, you can click in the row and type it. Otherwise, on the right side of the row (variable) you want to edit, click
 . The Edit CSS Variable dialog opens.
. The Edit CSS Variable dialog opens. - You can change any of the fields in the Edit CSS Variable dialog:
- HTML Element By default this field is populated with :root for new CSS variables. This is probably what you will use most of the time so that the variable is global. But you can replace this with a specific selector (e.g., p, ol, img) if you want.
- Name Enter a name for the variable.
- Property Type Select a property to associate with the variable. The most common property types are listed, but you can also choose “(Custom)” if you need something other than the options shown.
- Value Enter a value that is appropriate for the variable, based on the property type you selected.
- Resulting CSS As you complete the fields above, this field shows how the variable will appear in the stylesheet. If you forgot to add two dashes in front of the variable name, Contributor adds them automatically in this field (e.g., --Brand: #6be42e).
- Click OK.
- Click
 to save your work.
to save your work.