By default, if you have a table that crosses multiple pages in print-based output, the bottom border is shown before the table continues on the next page.
However, you also have the option to hide the bottom border when the table continues on another page.
[Menu Proxy — Headings — Online — Depth3 ]
How to Hide Table Bottom Borders in a Regular Stylesheet
- Open the stylesheet you want to modify or create a new one.
-
From the Medium drop-down in the Stylesheet Editor, make sure the proper medium is selected before you begin. In the Advanced view, you can open multiple mediums at once; you just need to look at the title at the top of the medium pane and make sure you are working in the correct one. If you are not using stylesheet mediums for your different outputs or if you want all mediums to have the same settings, just leave the medium set to default and continue.
Please note that Contributor remembers the last medium that you used when working in the stylesheet, so it may or may not be the one that you want to use the next time around.
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. - In the upper-left corner of the editor, click in the drop-down field and select
 .
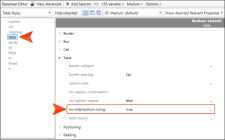
. - On the left side of the editor, select the table style.
- From the Show drop-down list on the upper-right side of the editor, select
 . The most relevant properties for that style are shown on the right side of the editor.
. The most relevant properties for that style are shown on the right side of the editor. - (Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
. - If you are using the group view, expand the Table group.
-
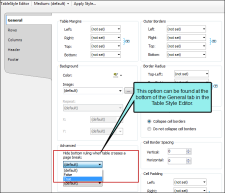
To the right of mc-hide-bottom-ruling, click
 , and select true.
, and select true. - Click
 to save your work.
to save your work.