Style List Dialog
The Style List dialog can be used to edit a CSS. See Editing a CSS.
The following information is pertinent only if you have a legacy Doc-To-Help project in which you worked in HTML5 source files. If you work only with Word source files, this information does not apply to you.
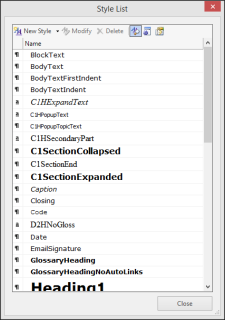
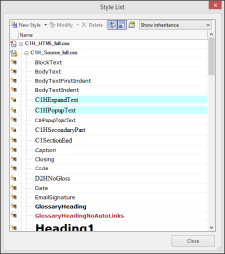
By default, the Style List dialog opens in Simple Mode. When you click the Advanced Mode button  in the Style List toolbar, the display will changed to illustrate the inheritance of styles and provide a few additional options.
in the Style List toolbar, the display will changed to illustrate the inheritance of styles and provide a few additional options.
|
Style List Toolbar |
|
|---|---|
|
|
Create an original style or tag. |
|
|
Create a style based on an existing one (a derived style). If the style has a behavior associated with it, that behavior will be retained. |
|
|
Delete the chosen style. Read-only styles can not be deleted. |
|
|
Toggle the Style List WYSIWYG view on and off. |
|
|
Toggle the Style List Advanced Mode view on and off. |
|
|
Click to choose the columns you would like to display in the Style List dialog. |
|
Icons |
|
|---|---|
|
|
Indicates a paragraph style. |
|
|
Indicates a character style. |
|
Creating Styles |
|
|---|---|
|
Styles can be created by using the Style List toolbar, or by using the right-click menu. |
|
Style List Toolbar |
|
|---|---|
|
|
Create an original style or tag. |
|
|
Delete the chosen style. Read-only styles can not be deleted. |
|
|
Toggle the Style List WYSIWYG view on and off. |
|
|
Toggle the Style List Advanced Mode view on and off. |
|
|
Click to choose the columns you would like to display in the Style List dialog. |
|
|
Choose to view styles by their CSS inheritance, or in a view that lets you sort the styles. |
|
Inheritance |
|
|---|---|
|
Example of Source Inheritance |
Example of Target Inheritance |
|
By default, the CSS files are shown in Inheritance view. The stylesheets can be expanded and collapsed for easy viewing using the + and - buttons. |
|
|
Icons |
|
|---|---|
|
|
This icon indicates the CSS is unlocked and styles are editable. |
|
|
This icon indicates the CSS is read-only and not editable (but you can create derived styles from it). |
|
|
Indicates a paragraph style. |
|
|
Indicates a character style. |
|
|
An arrow next to a paragraph style or character style icon indicates that a derived style has been created from this style. |
|
Creating Styles |
|
|---|---|
|
Styles can be created by using the Style List toolbar, or by using the right-click menu. |
Project stylesheets are read-only in the Style List dialog. All your changes will be saved to a separate file, using a truncated file name (e.g., changes to source stylesheet "C1H_Source_Full.css" will be saved to "Source.css"; changes to target stylesheet "C1H_HTML_Full.css" will be saved to "HTML.css"). This keeps the original file untouched.
If you go to the Home ribbon and choose Target CSS or Source CSS, you will see the stylesheets being used by your project. You will notice that the truncated names are listed, because they are the editable CSS files. In the Style List dialog Inheritance view, you will see that the editable file has inherited the original CSS, and the original CSS is marked as "read-only." Target stylesheets have a few more layers than source stylesheets, but work the same way. You will notice that the source stylesheets also appear in the target stylesheet list. This is because any changes to the source stylesheets are inherited by the target—which means a change to the source stylesheet is automatically changed in the target stylesheet for you, so you don't have to make changes in two places.
In the Style List dialog, you can create new styles, or you can create derived styles—which are styles based on existing styles (usually those in the inherited "read-only" stylesheets). Those styles are saved to the editable CSS file.
Example
Let's say you have two styles—Heading1 and Heading2—stored in the Source.css file. These styles were derived from (based on) the existing Heading1 and Heading2 styles in C1H_Source_Full.css. In the Style List dialog, you will notice that the original Heading1 and Heading2 styles have the "derived" icon next to them. A derived style retains the behavior of the original. Any new styles created will also be stored in Source.css.
CSS files can be found in the following default directories:
-
All of your project CSS files are saved to the CSSFiles folder within your project folder.
-
All available Doc-To-Help CSS files are stored at C:\Program Files (x86)\MadCap Software\MadCap DocToHelp 6\DefaultCSSFiles.