When generating Side or Top Navigation output, you can fix the header portion of the topic so that it stays in place when users scroll down to see more content. For Top Navigation, you can do this for web, tablet, or mobile screens (or all of them). For Side Navigation, you can do this for web screens (or all—web, tablet, mobile).
Example Without a fixed header in Top Navigation output, a long topic might start out like this, with the search and menu items shown at the top:
When a user scrolls down, the header disappears from view:
But if you fix the header, it will continue to be visible when scrolling, like this:
How to Set a Fixed Header
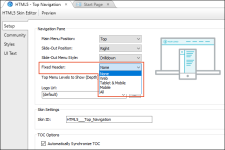
- Open an HTML5 Side or Top Navigation skin.
- Select the Setup tab.
- In the Fixed Header field, select one of the options:
- None The header will not be fixed in the output (Top Navigation only).
- Web The header will be fixed on screens that are larger than tablet and mobile.
- Tablet & Mobile The header will be fixed on tablet and mobile screens (Top Navigation only).
- Mobile The header will be fixed on mobile screens (Top Navigation only).
- All The header will be fixed on all screens—web, tablet, and mobile.
- Click
 to save your work.
to save your work.