Print Medium in Skins for a Printed Page
In the HTML5 Skin Editor, the user interface displays a Print medium button next to the Web, Tablet, and Mobile mediums. The main purpose of the Print medium is for controlling how the skin looks when printed from an online source. The Print medium in the skin is its own entity, separate from the other mediums, and it does not share the same purpose as mediums in the stylesheet or in responsive output.
When you have HTML5 output in a browser, you can send an online page to print. The Print medium lets you adjust style properties to control how the printed output looks for skin elements; otherwise the styles default to the Web medium. This is true for main HTML5 skins (e.g., Side Navigation, Top Navigation) or for some smaller skin components.
Example You have a project created using the HTML5 Top Navigation skin. From the HTML5 Skin Editor’s local toolbar, select the Print medium button.
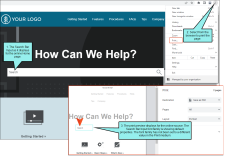
From the Styles tab, expand the Header > Search Bar style group, and select Input. When you build the HTML5 target, and you select to print from the browser the Home page (containing the Search Bar), the output looks something like this with default property values:
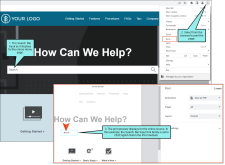
Now, in the Skin Editor (with the Print medium in focus), you decide to change the font family property for the Search Bar Input element to Old English Text. When you build the HTML5 target, the preview for the printed output looks like this:
Example You want to make the FAQ section in your PDF output stand out. You have already created a micro content file with FAQs in it, and have inserted the FAQ proxy into a topic.
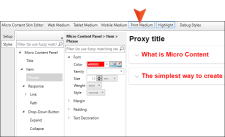
You add a Micro Content – FAQ skin to your project. From the Micro Content Skin Editor’s local toolbar, select Print Medium, and edit the phrase and response font to display in a red color.
You add a PDF target to your project. From the Target Editor’s Skin tab, select the edited skin file for the FAQs. Then build the PDF target.
In the PDF output, click to print the file. You can see a preview of the printed pages with your skin styles.
(This is what the output would look like in an EPUB reader if you applied the same steps to an EPUB target.)