Normally you would apply a condition to a piece of content or a file. But in Flare you can also set conditions on styles and then apply those styles to content. This is simply another alternative and might be more efficient for some authors. You might even find that you use both methods in your projects. See Styles and Stylesheets and Applying Styles to Content.
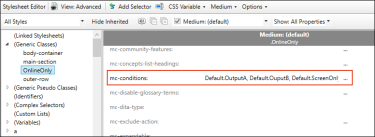
In the Advanced view of the Stylesheet Editor
Example You have created a lot of drop-downs throughout your project. But you want the heading portion of the drop-down to display only in online outputs, not in any print-based outputs.
Of course you can manually apply conditions to your drop-down headings, but you would have to do that each time you create a drop-down. A better option is to apply a condition to the style used for the drop-down headings.
So you open your stylesheet and select the MadCap|dropDownHead style. And then in the mc-conditions property you select a condition that you've created for the purpose of online only outputs.
As a result, the online only condition will automatically be applied to any drop-downs you've created in the past, and any that you create in the future.
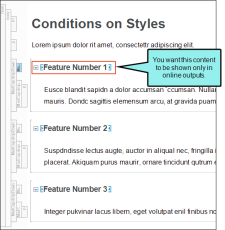
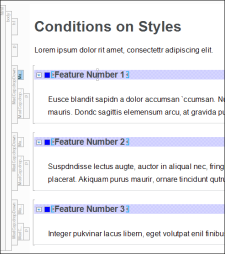
So when you build online output, you will see this:
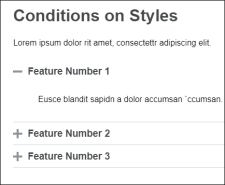
And when you build print-based output, you will see this:
Note Conditions that are set locally (i.e., directly on content) will override conditions set on a style. Even if the local condition is empty, it still overrides the conditions set from stylesheet.
Note When you set a condition tag on a style, you can optionally use the mc-exclude-action property to set an exclude action on the tag. For example, you might have the unbind action for a condition tag if you have applied the tag to a hyperlink and want the link to be removed from the text in some outputs, but you still want the text to be shown in those outputs.