A search field is automatically added to the top of the Index pane in HTML5 output. When you begin typing in the search field, Flare eliminates all other terms not matching what you type. So you end up with a much shorter group of matching terms. To return to the original full view of the index, just clear the search field. This works for first-level index keywords only.
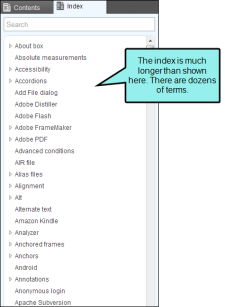
Example You have an index that looks like this:
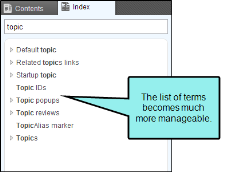
If you type the word "topic," the view will change to this:
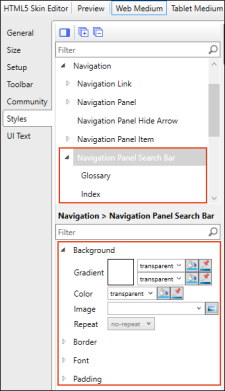
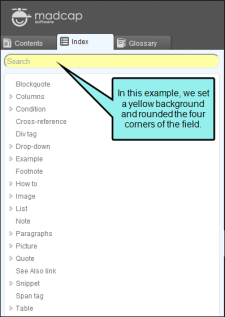
In addition, you can customize or hide this field. This includes the ability to change the following on the Styles tab of the Skin Editor.
- Font settings
- Background color
- Visibility
- Rounded edges
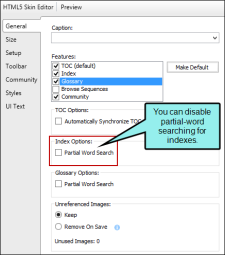
By default, partial-word searching is enabled. This means that as a user types a search phrases, results are automatically displayed and the matching text is highlighted, even if the search text is only part of the index term. However, on the General tab of the Skin Editor, you can disable this feature. You might do this to improve performance. If you do this, results are no longer highlighted as users enter search text.
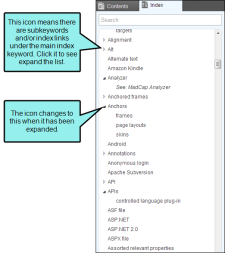
Finally, multi-level keywords are indicated by icons in the index. You can click a first-level index keyword to expand it and see its subkeywords.