The MadCap documentation team currently do not use micro content for chatbots or other applications that require extra programming outside of a Flare project. However, we do display micro content in various containers for search results, as well as for topic output. See the full topic to learn about our approach. Our approach involves the following.
[Menu Proxy — Headings — Online — Depth3 ]
Analytics
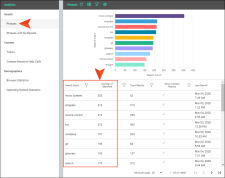
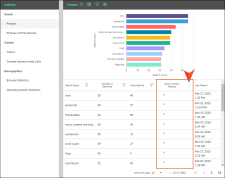
Our projects are integrated with MadCap Central, which gives us access to analytics on our outputs
We also use a filter to show only the terms for which we do not yet have micro content (i.e., an X indicates no micro content exists yet, and a check mark shows keywords for which we have already created micro content) . This makes it easier for us to prioritize the creation of new micro content phrases and responses.
Although some of our micro content is created proactively (i.e., as we write topics), we rely heavily on analytics results to help us provide responses for queries that users are entering most, and to fill in missing gaps.
Number of Micro Content Files
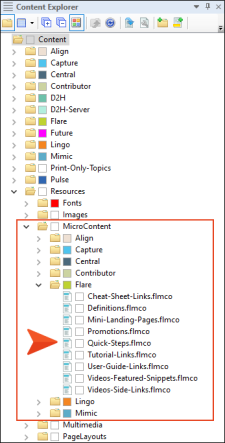
We decided to make multiple categories of micro content files for each product, storing them in a Resources > MicroContent subfolder.
-
Cheat-Sheet-Links, Tutorial-Links, User-Guide-Links Each of these micro content files holds simple links to the various PDFs that we publish. These pieces of micro content are displayed in relevant topics.
-
Definitions This micro content file holds simple definitions, sometimes with an image included, but usually not. The micro content is displayed in search results.
-
Mini-Landing-Pages We discovered that the vast majority of search phrases in our reports are simply words or short phrases (e.g., skin, template pages, output), rather than actual questions or even phrases containing a verb. Therefore, we created a micro content file and named it “Mini-Landing-Pages.” Since these search phrases are somewhat vague (e.g., if people search for “skin,” we don’t know which aspect of skins they want to know about), the responses associated with the micro content phrases are designed to be mini landing pages, containing a short snapshot of the subject. This usually includes drop-downs with links to processes, tasks, or other information that we think the user is most likely trying to find. Sometimes we also include a visual element with it.
-
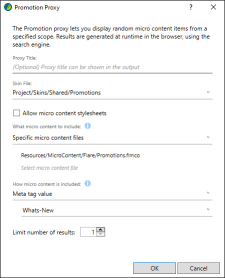
Promotions For certain topics that are affected by a new release of Flare, we wanted to be able to display a small object alerting users to this. We also wanted to provide users with a quick way to learn more about another MadCap Software product, if the topic talks about it. For these pieces of micro content, we created a file called "Promotions.
-
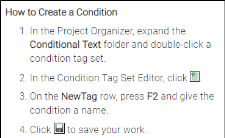
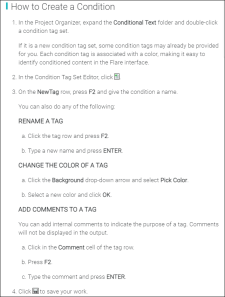
Quick-Steps When viewing analytics, we noticed phrases containing verbs (e.g., apply condition tag, import Word), indicating that users are trying to find information on how to complete a specific task. Therefore, we created a micro content file and named it “Quick-Steps.” The response for each of these micro content phrases is a very brief set of steps, usually a shortened version of the main topic for that task. It also often includes a visual element, such as an image or animated gif.
-
Videos-Featured-Snippets For our YouTube videos, we created a micro content file called "Videos-Featured-Snippets," which contains small pieces of micro content showing a small image, link to a video, the date it was created, and its length. These video links are shown in the search results in the featured snippets area at the top.
-
Videos-Side-Links Finally, we have a second micro content file dedicated to video links, called "Video-Side-Links." These links display alongside any PDF links in topic output.
Structure of Responses
In some cases, we wanted to include both text and either multimedia or images in our topics and micro content responses. We wanted the text to appear on the left or top (if the screen or container was large enough), and the multimedia or image on the right or bottom. Therefore, we decided to create some different responsive layouts; this allows the content to stack when viewed on a small screen or if the micro content container is too narrow to display it side-by-side
Containers
For our search results, we edited our HTML5 target so that YouTube videos would be the only pieces of micro content to display in the featured snippets area. For the Knowledge Panel on the right, we told our target that it could select the best match it found from one of three micro content files (Definitions, Mini-Landing-Pages, or Quick-Steps.)
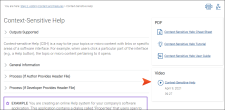
For micro content displaying in topic output, we created a responsive layout in our template page. In the cell on the right of that layout, we inserted several micro content proxies. Some proxies are for our Flare documentation, and other proxies are designated for other product documentation, with conditions applied to them. For each product, we used four proxies in the template page, and we connected them to meta tags that we created in meta tag sets.
-
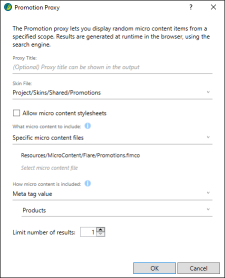
First Promotion Proxy Displays what's new information for specified topics.
-
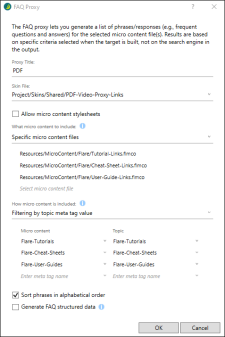
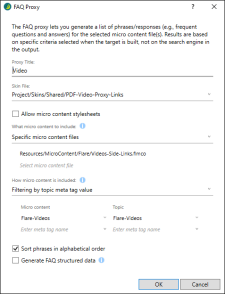
First FAQ Proxy Displays PDF links for specified topics.
-
Second FAQ Proxy Displays Video links for specified topics.
-
Second Promotion Proxy Displays information about other products for specified topics.
Skin Styles
We used our main skin and a couple of micro content skin components to control a variety of elements, such as:
-
View mode
-
Margins
-
Padding
-
Box shadow
Response Links From Topics and Single-Sourcing Content
In the vast majority of cases, we create micro content from selected text within a topic. This lets us single-source content while automatically including a link back to the topic in the search results.
We also created some special styles that let us hide content in the micro content response, while displaying all of the content in the full topic. In addition, we have styles for changing the look of content when shown in the micro content response (e.g., less space between steps). The idea is that the micro content response should be a smaller representation of what a user sees in the full topic, without having to create two sets of content.