You can edit styles to control the look of slideshows. When you do this, the look changes for all slideshows throughout your project.
[Menu Proxy — Headings — Online — Depth3 ]
How to Edit Slideshow Styles
- From the Content Explorer, open the stylesheet that you want to modify.
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. - In the upper-left of the editor, make sure the drop-down field is set to
 .
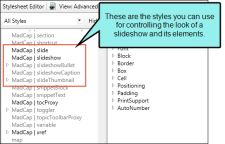
. - On the left side of the editor, find and select one of the following styles, depending on what you want to accomplish.
- MadCap|slide This controls the look of the containers holding individual slides.
- MadCap|slideshow This controls the look of the container holding the entire slideshow. Keep in mind that if you have competing styles set, those set in the MadCap|slide style take precedence. For example, if you set the background on MadCap|slideshow to blue and the background on MadCap|slide to yellow, the background will be yellow. But if you then change the background for MadCap|slide to (default), the background will show as blue.
- MadCap|slideshowBullet This controls the look of the series of dots used to navigate to specific slides. Keep in mind that if you choose to include thumbnail images, the MadCap|slideThumbnail style will be used instead.
- MadCap|slideshowCaption This controls the look of the caption at the bottom of the slide.
- MadCap|slideThumbnail This controls the look of the thumbnail image area at the bottom of the slide.
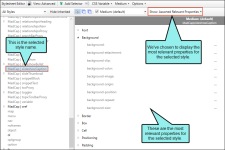
- From the Show drop-down list on the upper-right side of the editor, select
 . The most relevant properties for that style are shown on the right side of the editor.
. The most relevant properties for that style are shown on the right side of the editor. - (Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
. -
Locate the property you want to change.
-
The area to the right of the property is used for selecting and entering values. If you know how to enter the information correctly, you can click in the value field and type it directly. Otherwise, click the ellipsis button
 to the right of the property. Depending on the type of property, the appropriate controls and options display, allowing you to choose or enter values (e.g., select from a drop-down list, click a button, complete fields in a dialog or popup). If you completed values in a popup, click OK at the bottom of the box.
to the right of the property. Depending on the type of property, the appropriate controls and options display, allowing you to choose or enter values (e.g., select from a drop-down list, click a button, complete fields in a dialog or popup). If you completed values in a popup, click OK at the bottom of the box.Note If you switch the Show drop-down list to another filter (e.g., Show: All Properties), you can edit additional properties.
- Click
 to save your work.
to save your work.
Transparent Backgrounds
One common style task associated with slideshows is to set a background color on them. By default, slideshows are designed to have transparent backgrounds, but you can use a color if you want. The background color can be applied to the MadCap|Slide and MadCap|SlideShow styles. If you choose "default" as the value, the slideshow will have a transparent background.
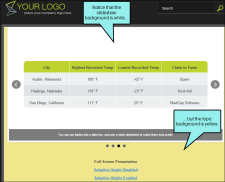
Example You've put a yellow background color on the body style in your stylesheet. This causes all topics to have a yellow background. If your slideshow tags are not set to use a transparent background, but rather, say, a solid white background, this is what you would see in the output:
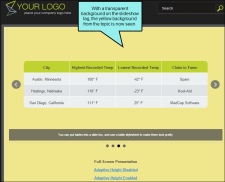
But with the slideshow tags set to use a transparent background, your slideshows will blend into the background color on the topics, like this: