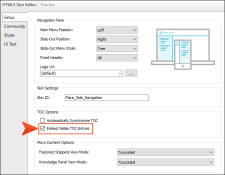
For frameless output (HTML5 Side or Top Navigation) you can reduce "flicker" effects that users might see when clicking in the main table of contents (TOC) navigation. This can be done by selecting the "Embed Visible TOC Entries" option on the Setup tab of the Skin Editor. When this option is enabled, the top-level (i.e., parent) TOC items are preloaded (i.e., embedded) into the output topics. Because of this, the movement (or "flicker") when opening topics is less significant.
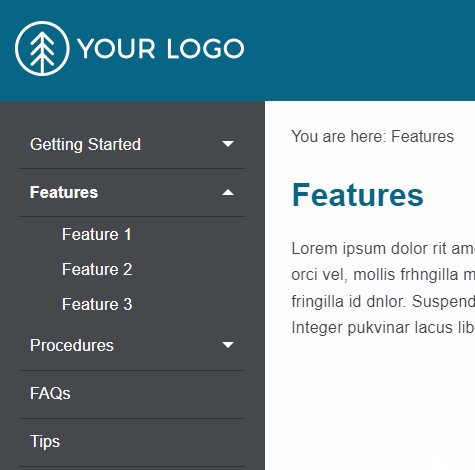
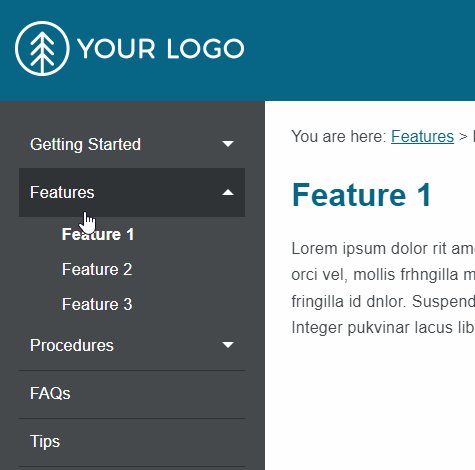
If the Option is Disabled…

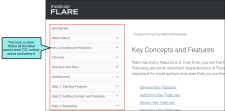
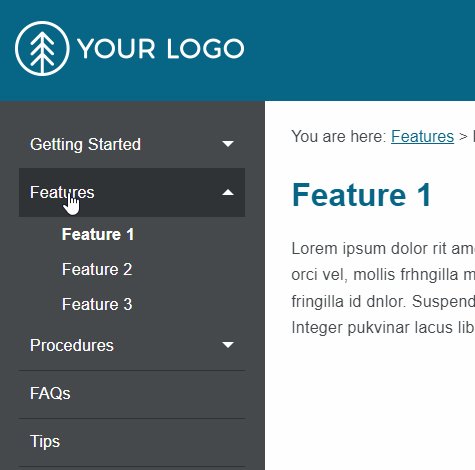
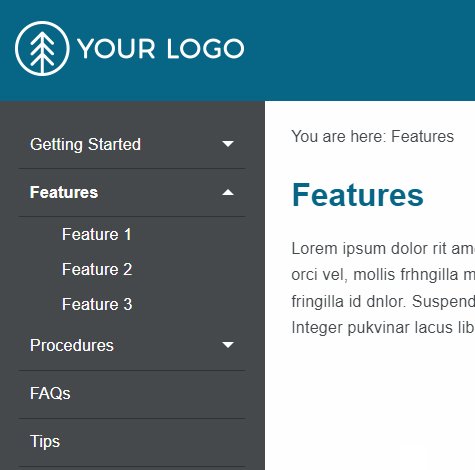
If the Option is Enabled…

[Menu Proxy — Headings — Online — Depth3 ]
How to Embed Visible TOC Entries
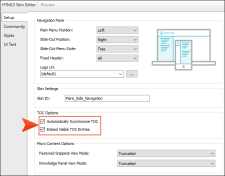
- Open an HTML5 skin.
- Select the Setup tab.
-
Select the check box next to Embed Visible TOC Entries.
- Click
 to save your work.
to save your work.
What Happens?
When this option is enabled, the top-level (i.e., parent) TOC items are preloaded (i.e., embedded) into the output topics. Because of this, the movement (or "flicker") when opening topics is less significant.
Note The "Embed Visible TOC Entries" option does not remove flicker effects altogether, but it does reduce them. Also, it affects the primary navigation (Side Navigation or Top Navigation) produced by the TOC; it does not affect minor navigation, such as that created from menu proxies.
Note Certain circumstances (such as embedding a particular font) can still result in flicker effects in the topic output as a whole. The "Embed Visible TOC Entries" option does not reduce that type of flicker. It only affects the flicker in the TOC navigation.
Pros and Cons of Embedding Visible TOC Entries
The "Embed Visible TOC Entries" option might be the best situation for some users, but not necessarily for everyone. To determine if it's best for you, consider the pros and cons.
|
Pros |
Cons |
|---|---|
|
Reduces flickering in the main TOC navigation |
Increases the time to generate the output Example Sample from a large Flare project: Option disabled = 42 minutes Option enabled = 49 minutes |
|
Less distracting for users |
Increases the output size Example Sample from a large Flare project: Option disabled = 519 MB Option enabled = 560 MB |
Related Synchronization Options
The "Embed Visible TOC Entries" option is related to two other existing options (one in the Skin Editor and another in the Target Editor). These options are used to synchronize open topics with the TOC and other navigation elements.
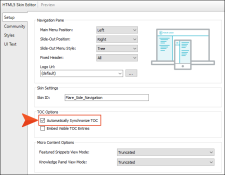
Automatically Synchronize TOC
This option is available on the Setup tab of the Skin Editor.
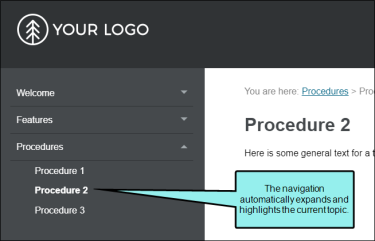
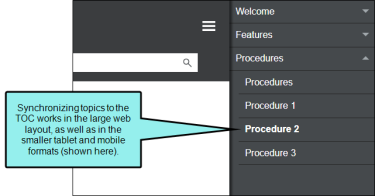
With this option enabled, the TOC automatically changes to highlight the entry that is related to whatever topic is opened. This way, users can always see where the current topic belongs in the TOC, even if they did not access the topic via the TOC.
If both the "Automatically Synchronize TOC" and the "Embed Visible TOC Entries" options are enabled, all visible nodes (parent and children) in the TOC are preloaded in the output. This is different than the situation where only the "Embed Visible TOC Entries" option is enabled, in which case only the parent-level TOC nodes are preloaded.
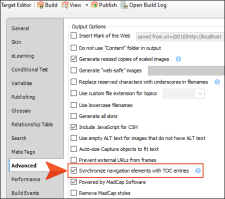
Synchronize Navigation Elements With TOC Entries
This option is available on the Advanced tab of the Target Editor.
If you generate HTML5 output, links to the TOC (e.g., menu items, breadcrumbs, mini-TOCs) are dynamically generated when a particular topic is opened. This lets you keep these navigation elements in sync with your TOC. This is particularly important if the same topic is linked to multiple entries in your TOC; otherwise, menu items and other navigation elements might display for one instance of that topic in the TOC when another instance is preferred.
There are a couple of items to note regarding this option:
-
Even when you enable the "Embed Visible TOC Entries" option in the skin, the flicker effect is not reduced when clicking a duplicate TOC entry (other than the first instance). This might be more obvious when you have a Side Navigation configuration.
-
The first duplicate entry is selected when the option is disabled.
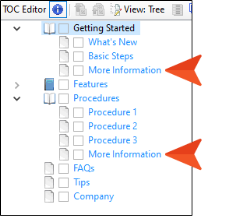
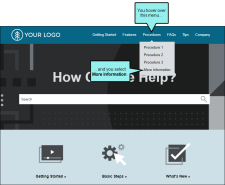
Example You have a topic called “More Information” that is linked in two places in your TOC.
With the synchronization option disabled, you generate HTML5 Top Navigation output. You open the More Information topic under the “Procedures” menu, the second (and last) place that it occurs in the TOC file.
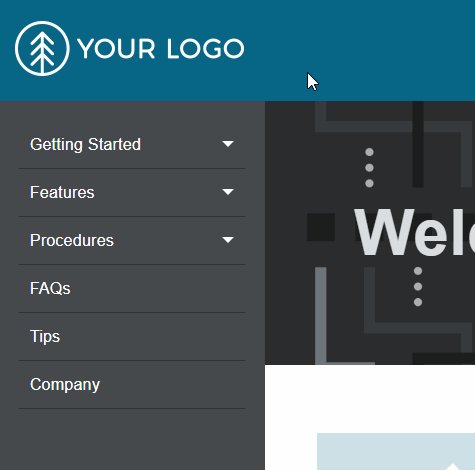
The topic opens, and initially everything seems fine. But if you look at a couple of navigation elements—the breadcrumbs and side menu—you will notice that the topic was opened in the first TOC location (under “Getting Started”). This is the default behavior; the first instance of the topic in the TOC will be shown, not necessarily the one you selected.
Therefore, you open the target and enable the option to synchronize navigation elements with TOC entries.
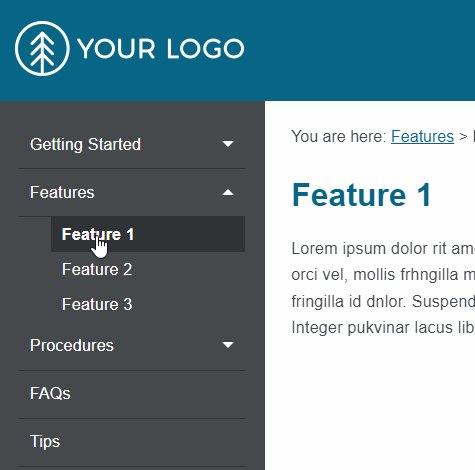
After generating the target once more, you open the output and select the More Information topic in the same way (in the Procedures menu). When you do this, notice that both the breadcrumbs and side menu are in sync with that location.