HTML5 skinless output is a frameless output that does not use a main skin at all (although you might use smaller skin components). This means you will not have a main menu, and perhaps no search field, anywhere in the output.
One common reason to create skinless output is if you are creating an online eLearning course. You might not want people to use the main skin navigation or search field, but rather guide them through the course via an eLearning toolbar that is inserted with a proxy and eLearning Toolbar skin component. This is why the eLearning project templates available in the Start New Project Wizard are already set up as skinless.
[Menu Proxy — Headings — Online — Depth3 ]
How to Set Skinless Output in the Target
One way to create skinless output is to simply tell your target not to use a main skin.
How to Set Skinless Output in the Skin
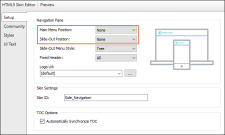
Another way to create skinless output is to remove navigation and perhaps also the header or search from the main HTML5 Side or Top Navigation skin. You technically still have the skin, but not the navigation that it provides.
- Open the HTML5 Side or Top Navigation Skin.
-
On the Setup tab, set the Main Menu Position and Slide-Out Position fields to None.
-
On the Styles tab, you can set the Header > Layout > Display field to none. The removes the entire header. If you want to keep the header but just remove the search, set the Search Bar > Layout > Display field to none.
- Click
 to save your work.
to save your work.
Note Because skinless output does not include a main menu based on your TOC, the question must be asked, “How do you incorporate navigation into the output?” After all, you are likely to have more than just one topic and users will need to move from one page to another.
First, you can add various types of links throughout your content files. This might include features such as cross-references, hyperlinks, topic popups, image maps, and more.
Second, you can include proxies and skin components that allow you to inject small menus, toolbars, and search bars.
Note Although this type of output does not use a skin, you still must have at least one HTML5 skin in your project in order to generate a skinless target properly.