In order to truly understand CSS, you need to understand how different parts of an XML-based document relate to corresponding style elements.
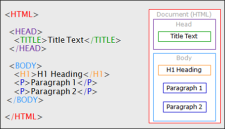
As the following image shows, HTML and XHTML documents have certain style elements, usually with opening and closing tags (e.g., <HTML> and </HTML>).
- <HTML> This is the outermost style element, which represents the document as a whole. In the image the <HTML> tags are red, and the outside line of the box model to the right is also red.
- <HEAD> Within the <HTML> tags are two major areas, controlled by the <HEAD> and <BODY> elements. The first of these (<HEAD>) is used for storing metadata for the document, such as the properties title or other information that is not actually seen by the end user. In the image the <HEAD> tags are purple. Within the <HEAD> tags, this image example has just one sub-element, the document title, which is held within the <TITLE> tags.
- <BODY> The second major area within the <HTML> tags is the main body, which is indicated by the <BODY> tags. In the image the <BODY> tags are light blue. The <BODY> tags are the container that hold the various pieces of content that the end user sees in the output. Within the <BODY> tags, this image example has just three sub-elements, a document heading held within the <H1> tags, and two paragraphs held within two sets of <P> tags. There are many more kinds of tags and elements that can be added to the <BODY> section in addition to the three that you see in this example.