An advanced (or "complex") selector lets you format content based on very specific criteria. There are many ways to create advanced selectors in CSS. For details, see:
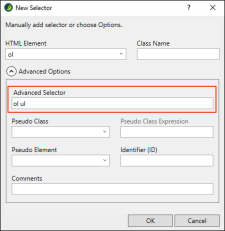
http://www.w3.org/community/webed/wiki/Advanced_CSS_selectorsYou can use the New Selector dialog in Flare to create advanced selectors by entering them directly in the Advanced Selector field. You would need to do this, for example, if you need to create a descendant selector. This is a selector that applies formatting when one selector is found within another.
Example You style your unordered (bulleted) lists so that the text is blue.
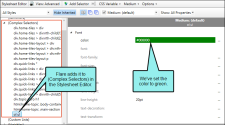
But if an unordered list (<ul> tag) is found within a numbered list (<ol> tag) in the markup, you want the bulleted list text to be green. To make this happen, you would create a descendant selector by separating the two selectors by white space, with the ol selector first.
You can also create advanced selectors by completing the various fields in the New Selector dialog. As you complete the different fields, the Advanced Selector field is populated accordingly. The reverse is also true. As you enter text in the Advanced Selector field directly, the other fields in the dialog are automatically populated.