In CSS there are primary styles that correspond to the different HTML elements (e.g., h1, h2, p, img). You can think of these as parent styles, because in a way, they can have children. A class is the most common type of child for a style. Some classes might already be included in your stylesheet
You cannot create new parent styles, but you can create a class under any of those parent styles to give you more variety and flexibility.
[Menu Proxy — Headings — Online — Depth3 ]
Creating Classes
Style Classes (e.g., for Notes, Tips, Examples)
You can create selectors in the Stylesheet Editor by clicking the Add Selector button in the local toolbar of the Stylesheet Editor. This opens the Selector dialog. Then you can use the Class Name field to create a class (e.g., to create a note or tip), but there are several additional advanced fields that you also have the option of using, depending on what you want to accomplish. See Creating Selectors.
When you create a class, it automatically takes on all of the same qualities from the parent style (e.g., color, alignment, size). However, you can change some of those for the class so that it is different from the parent in some ways. When you are all done, you will have a class selector.
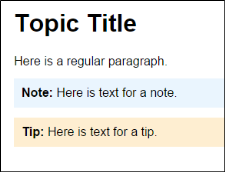
Example You want to create a special look for paragraph notes in order to provide additional information in a topic. In addition, you might want yet another special kind of paragraph to be used for tips. Perhaps you want a light blue background for your note paragraphs, and you want a light orange background for your tip paragraphs. Meanwhile, for your regular paragraphs, you do not want any colored background.
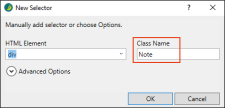
Therefore, you could create a class of your parent div style and name it "Note."
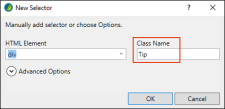
Then you might create another class of your div style and name it "Tip."
For the Note class, you could change the background property to display in light blue, and you could change the same property for the Tip class to display in light orange. But you would leave the background property for the parent p style as it is, without a color.
In the end, both the Note and Tip classes would take on all of the style settings from its parent div style, with the exception of the background color that you have specified for each.
Identifying Classes in the Stylesheet Editor
How can you distinguish between parent styles and classes? In the Simplified view of the Stylesheet Editor, classes are listed after the parent styles, and a period is added between the name of the parent style and the name of the class (e.g., p.Tip).
In the Advanced view of the Stylesheet editor, parent styles and classes are shown in a tree view. You can expand a parent style to see its classes.
Generic Classes
Generic Classes
In addition to creating classes that are specifically associated with parent styles, you can create generic classes. These are standalone classes that can be used with any parent style.
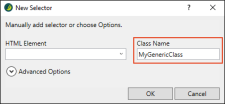
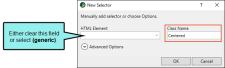
You can create a generic class by clearing the HTML Element field and entering text in the Class Name field.
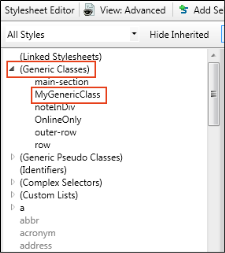
In the Advanced view of the Stylesheet Editor, it will be shown under (Generic Classes).
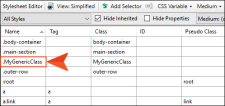
In the Simplified view of the Stylesheet Editor, the Internal Text Editor, and the XML Editor, it will be shown with a period at the beginning.

A generic class can be very useful if you need to apply the same formatting to several pieces of content, even if they have different HTML elements (parent styles).
Example You want some content to be centered every now and then. Sometimes it's a paragraph, sometimes it's a div tag (container), sometimes it's a list, and so on.
So rather than using the local formatting button on the Home ribbon to center each piece of content (which you should really never do), you create a generic style class. First, you open your stylesheet, and in the local toolbar you click Selector.
In the New Selector dialog, you clear the HTML Element field (if anything is in there); alternatively, you can select (generic). And in the Class Name field, you give your new generic class a name, maybe something like Centered.
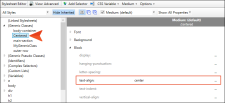
Then you find the text-align property and set it to center.
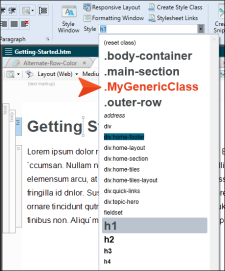
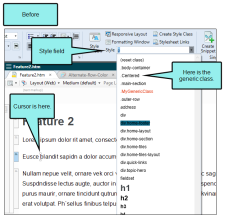
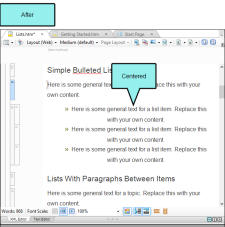
In the XML Editor, when you come across a paragraph you want to center, you just click in that paragraph, and from the Home ribbon's Style field you choose the generic .Centered class.
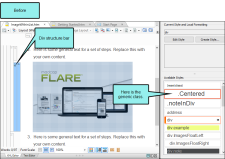
Suppose you prefer to use the Styles window pane instead of the Home ribbon. That's fine. Say you come across a div you want to center, such as the following div that has an image inside it. You can click on the div structure bar to select it and then choose the generic .Centered class from the Styles window pane.
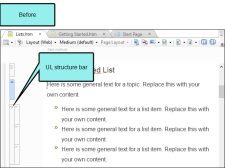
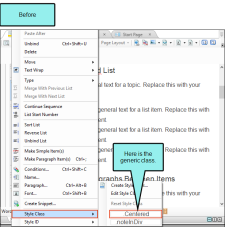
Or maybe you like to use context menus. Suppose you come across a bulleted list you want to center. So you right-click the ul structure bar.
Then from the context menu you choose Style Class, then .Centered.