In CSS, an identifier (ID) is similar to a class, except that IDs are unique. An element in your stylesheet can have only one ID on it, whereas it can have multiple classes. And each page of your output can have only one element with a particular ID. For many authors, using an ID may not be important, but for others—such as those making use of JavaScript—IDs can be very useful.
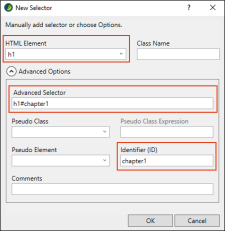
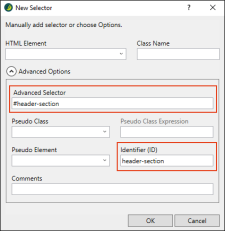
In the New Selector dialog use the Identifier (ID) field to give the ID a name. In the Advanced Selector field, the ID name is added after #.
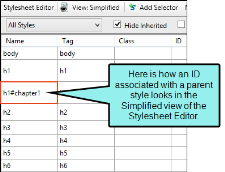
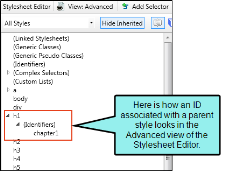
As with a class, an ID can be added after a specific HTML element, such as an h1 style.
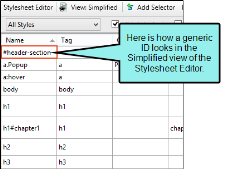
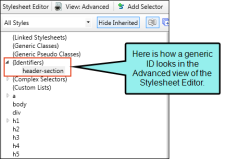
Like a class, an ID can also be generic, standing alone.
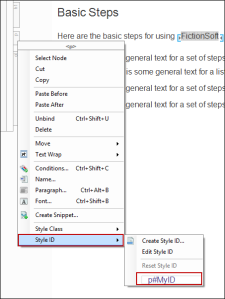
After creating an ID, you can apply it to content in much the same way you would apply a class. In the interface (e.g., Styles window pane, Styles field in Home ribbon), you can identify IDs by looking for the hash (#) before the name. You can right-click a structure bar in the XML Editor, and after selecting Style ID, you can choose any available ID.