For a handful of pseudo classes, you can also add an expression. If you select one of the valid pseudo classes (e.g., nth-child, not), you can then enter something in the Pseudo Class Expression field (e.g., 3, 5n+5, odd, even).
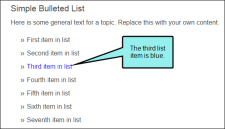
Example You want to show the third item in every bulleted list in a blue font.
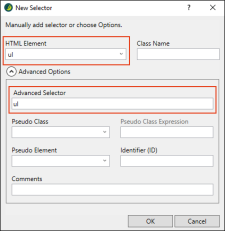
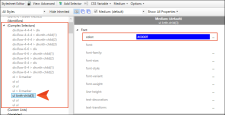
To accomplish this, you select the ul (unordered list) style in the Stylesheet Editor and click the New Selector button. Then you click the Advanced Options arrow to show the fields at the bottom of the dialog. The Advanced Selector field starts out showing only your main HTML element (ul).
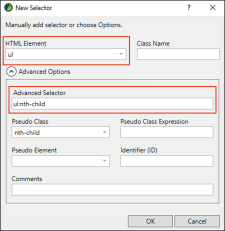
From the Pseudo Class field you select nth-child. This adds that pseudo class to the Advanced Selector field, after a colon.
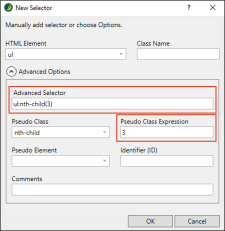
In the Pseudo Class Expression, you type 3 (because you only want the third list item to be affected). This adds the number between parentheses in the Advanced Selector field.
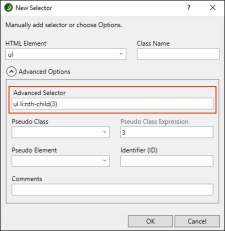
You're almost done, but there is one more thing to do. In the Advanced Selector field, you need to place your cursor between the "ul" text and the colon, and you need to type a space followed by li. This tells Flare that it's not just the unordered list (ul) in general that this applies to, but rather to a specific item (li) within that list.
After you click OK, the new advanced selector is added to your stylesheet. In the Advanced view of the Stylesheet Editor, it will be shown under (Complex Selectors). With this advanced selector highlighted, you change the font color to blue.
And this is what you get as a result in the output:
For more about the nth-child and nth-of-type pseudo classes, see the following:
https://www.w3.org/wiki/CSS/Selectors/pseudo-classes/:nth-childhttp://www.w3schools.com/cssref/sel_nth-child.asphttps://www.w3.org/wiki/CSS/Selectors/pseudo-classes/:nth-of-type