In CSS, pseudo classes are a special group of style classes that pertain to elements when they're in a certain state (e.g., the font turns orange when a user hovers over it). They are often (but not exclusively) used for styles associated with hyperlinks.
There are many types of pseudo classes that you can use. Some of the most common pseudo classes are those that are used for hyperlinks (e.g., active, focus, hover, link, visited). For details on the many kinds of pseudo classes that CSS lets you create, see:
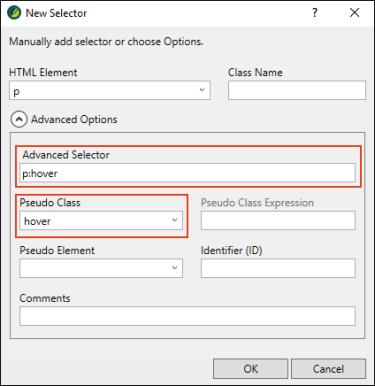
http://www.w3schools.com/css/css_pseudo_classes.aspIn the New Selector dialog you can use the Pseudo Class field to enter or select a pseudo class for the HTML element. In the Advanced Selector field, the main HTML element is followed by a colon and then the pseudo class.
Example You want a text hyperlink to display in green when a user hovers over it. Therefore, in your stylesheet you expand the a style and modify the hover pseudo class, changing the font color to green.
Note In order for <a> link pseudo classes to function properly, they must appear in the following order in the stylesheet (you can see this by opening the stylesheet in the Internal Text Editor).
a:link
a:visited
a:hover
a:focus
a:active
In order to avoid issues with this, and to ensure that your pseudo classes are working, you should explicitly set values on those pseudo classes, rather than expecting them to inherit settings from other tags.