In addition to pseudo classes, you can add pseudo elements to a style. Whereas a pseudo class focuses on the state of an element (e.g., change font color when hovered), a pseudo element focuses on a specific part of an element.
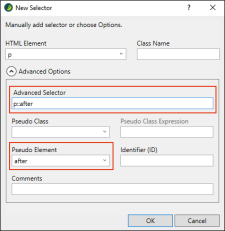
In the New Selector dialog you can use the Pseudo Element field to make a selection. In the Advanced Selector field, the two colons are added, followed by the pseudo element.
Example You want the first paragraph in some of your topics to start out with a letter that is larger and bolder than the rest of the characters.
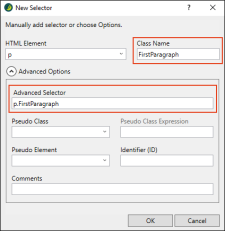
To accomplish this, you select the p (paragraph) style in the Stylesheet Editor and click the New Selector button. In the Class Name field, you enter some text, such as FirstParagraph. Now you've got a style class that lets you make some paragraphs different from the rest.
Then you click the Advanced Options arrow to show the fields at the bottom of the dialog. The Advanced Selector field starts out showing only your main HTML element, followed by a period and the name of your class (p.FirstParagraph).
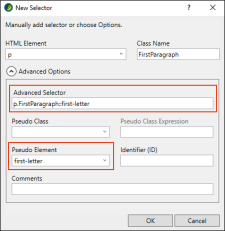
From the Pseudo Element field you select first-letter. This adds that pseudo class to the Advanced Selector field, after two colons.
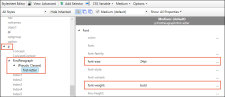
After you click OK, the new advanced selector is added to your stylesheet. With this the first-letter pseudo element highlighted, you change the font size to 24 pt and the weight to bold.
Finally, for any paragraph that you want to use this advanced selector, you apply it in the XML Editor.
And this is what you get as a result in the output:
For more about pseudo elements in CSS, see the following:
http://www.w3schools.com/css/css_pseudo_elements.asp