If you are relatively new to CSS, you will almost always use the Stylesheet Editor to edit styles. If you are a seasoned CSS user, you may find it easier to work in the Internal Text Editor. You can display a stylesheet in the Internal Text Editor by right-clicking the CSS file in the Content Explorer and selecting Open with > Internal Text Editor.
[Menu Proxy — Headings — Online — Depth3 ]
Autocomplete
You can use autocomplete in the Text Editor to quickly select valid tags as you type CSS code. To use this feature, click  in the local toolbar of the Text Editor.
in the local toolbar of the Text Editor.
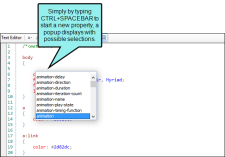
If you press CTRL+SPACEBAR on your keyboard, a popup displays CSS3 (and earlier) properties.
As you type, the selected item in the list will jump to the property that begins with the text you are typing.
You can select a property by double-clicking it or by pressing the ENTER key on your keyboard. Once a property is selected, the property text is completed and a colon (followed by a space) is added to the end of the text. The cursor is placed after the space so you can quickly type a value for the property.
Syntax Coloring
The syntax is colored to help you easily distinguish different parts of the syntax.