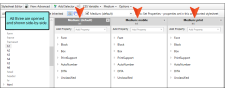
If you are working in the Advanced View of the Stylesheet Editor, you can open and edit multiple mediums at same time. You can do this by clicking the Medium drop-down field in the local toolbar and choosing the mediums you want to see so that they have a check mark next to them. Media queries are also listed in the drop-down and can be opened at the same time as well.
When choosing a medium/media query from the drop-down, you can click on the check mark or the name of the medium/media query. What happens next depends on how many mediums/media queries are currently open in the editor.
- If One Medium or Media Query is Open If only one medium/media query is open and you click a check box next to another medium/media query, that second medium/media query will open next to the first one. However, if you select the name of the medium/media query in the drop-down, it will open and the first medium/media query will close.
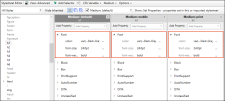
- If Multiple Mediums or Media Queries are Open If two or more mediums/media queries are open, the next medium/media query you select will open next to the others. This is true whether you select the check box or the name of the medium/media query.
When you expand a property group in one medium or media query, the same property group also expands in any others that are open.
If you make a change in default medium, you see it applied also to the other mediums and media queries, because they inherit whatever is added in the default medium.
Of course, you can override any inherited property value in a specific medium or media query.
If you make a change in a non-default medium or in a media query, you see it only in that place.
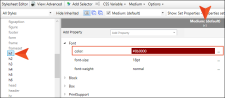
Example You are using four different mediums (default, print, CustomA, CustomB) in your project. Let's say you specify that the font color for the h1 style in the default medium should be dark red.
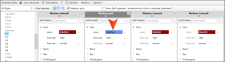
If you were to then open any of the other three mediums, you would see that the font color for the h1 style in each of those is also dark red.
If you were to change the font color for the h1 style to blue in the print medium, that color will be used for that medium. However, the h1 style will continue to be displayed in dark red for the default, CustomA, and CustomB mediums.
Note To access the mediums and media queries provided by Flare (print, tablet, mobile), you might need to make sure the Hide Inherited option in the local toolbar of the Stylesheet Editor is not selected. However, this is not necessary once you make an explicit change in one of those mediums or media queries; after that, it will show up in the Medium drop-down whether you use the Hide Inherited option or not.