The first step in using CSS variables is to create them in your stylesheet.
How to Create a CSS Variable
- From the Content Explorer, open the stylesheet that you want to modify.
-
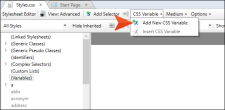
In the local toolbar, click the CSS Variable down arrow and select Add New CSS Variable.
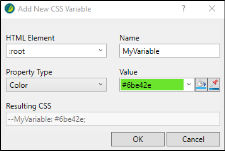
The Add New CSS Variable dialog opens.
-
Complete the fields:
- HTML Element By default this field is populated with :root for new CSS variables. This is probably what you will use most of the time so that the variable is global. But you can replace this with a specific selector (e.g., p, ol, img) if you want.
- Name Enter a name for the variable.
- Property Type Select a property to associate with the variable. The most common property types are listed, but you can also choose “(Custom)” if you need something other than the options shown.
- Value Enter a value that is appropriate for the variable, based on the property type you selected.
- Resulting CSS As you complete the fields above, this field shows how the variable will appear in the stylesheet. If you forgot to add two dashes in front of the variable name, Flare adds them automatically in this field (e.g., --MyVariable: #6be42e).
-
Click OK.
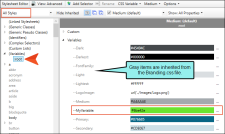
The new CSS variable is added to the stylesheet. It can be found in the Advanced View of the Stylesheet Editor in the (Variables) section. Make sure All Styles is selected in the filter field in order to see it.
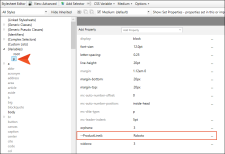
If you set a CSS variable on a regular selector (rather than :root), it will also be seen under that section.
- Click
 to save your work.
to save your work.