After you've created CSS variables, you can insert them into style properties, in place of regular values.
How to Insert (Use) a CSS Variable
- From the Content Explorer, open the stylesheet that you want to modify.
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. -
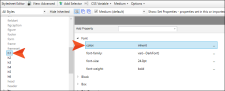
Locate and select a style and property where you want to use the CSS variable. In the grid, all you need to do is select the appropriate row for that property.
Note A project with a branding stylesheet already has CSS variables defined with default or custom values. You might see fields in the regular stylesheet that point to those CSS variables in the Branding.css file.
Note If you have a property that already contains a value and you want to add a CSS variable next to it, selecting the property row and using the following steps will overwrite the other value. However, you can easily work around this limitation by clicking in the value cell and simply typing the CSS variable syntax next to the existing other value(s).
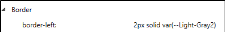
For example, the following border-left property already has 2px solid as the value. So if you want to insert a CSS variable called "--Light-Gray2" next to it, you would type it like this:
-
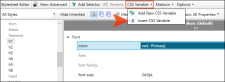
In the local toolbar, click the CSS Variable down arrow and select Insert CSS Variable.
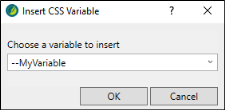
The Insert CSS Variable dialog opens.
-
From the drop-down, select the CSS variable you want to insert.
-
Click OK.
The property field changes, showing “var” followed by the name of the CSS variable in parentheses.
- Click
 to save your work.
to save your work.