By their very nature, many style properties are considered “inherited,” while a significant number of others are “non-inherited.” This refers to how the properties act when tags are nested in a content file, such as a topic or snippet. Inherited properties for one style will trickle down to the content found in another tag within it. On the other hand, non-inherited properties will not be used by the content in the nested tags.
The Style Inspector shows both inherited and non-inherited properties by default. However, you can select an option that hides styles and their properties. This option works under either of the following conditions:
- A style contains only non-inherited properties.
- A style is empty (i.e., does not have any properties).
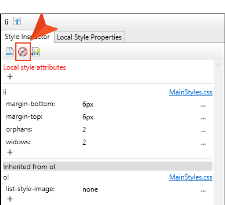
To hide such styles and properties, click  in the local toolbar. Click it again to show the styles and properties.
in the local toolbar. Click it again to show the styles and properties.
Note If a style has non-inherited properties within it, but also has at least one inherited property, this option will not hide any of the properties. They will all be shown whether you select the “hide” option or not.
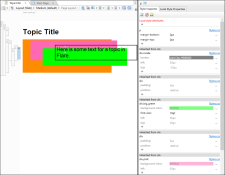
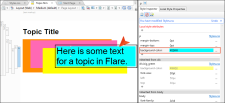
Example Consider the following topic. Its wild design is not really anything someone would create in a real-world situation, but it does help to illustrate this feature. Notice that the cursor is located on a paragraph, whose tag is nested within five different <div> tags.
The markup looks like this:
Due to the properties set on these div classes, you can see a few different background colors, a border, and the font values for the text.
After opening the Style Inspector, you will initially see all of these styles and their properties.
Notice that many of these properties are gray. These are non-inherited properties, which means that they will not affect the paragraph directly.
For example, the background color property is non-inherited. That is why none of the colors are actually applied to the paragraph. At first glance, they might appear to be applied to the paragraph to a certain extent, but they are actually associated with the <div> tags around the paragraph. And the positions of these various <div> tags have been staggered to show this.
The border is another example. While the border might appear to be applied to the paragraph, it is actually the <div> tag outside of the paragraph where the border actually resides.
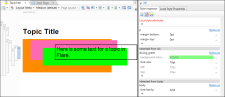
If you select the option to hide the non-inherited styles and properties, you will see this:
Most of the styles are now hidden, because they contained only non-inherited properties. However, notice that div.big_green style class is still shown, along with its properties, some of which are non-inherited (they are gray). The reason this style remains in view is that it has a specified font size, which is an inherited property. This prevents the style and properties (even non-inherited) from being hidden in the Style Inspector.
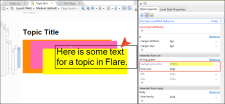
If you were to change the green background to yellow, the paragraph would not really be affected. But if you increase the font size to 30 pt, the paragraph will change accordingly (because you’ve edited an inherited property).
If you wanted to set the background color for the paragraph itself (let’s say, to light blue), you would need to do this on the paragraph style.