If you have more than one stylesheet
If the linked stylesheets share the same style and have conflicting settings, the stylesheet that is most closely associated with the content file has precedence (e.g., the stylesheet is the most recent one associated with the topic, or the stylesheet is set as the primary at the project or target level).
However, if there are shared styles between the linked stylesheets but the primary stylesheet (which would normally have precedence) does not have a value explicitly set for a certain property while the other stylesheet does, that explicitly set value will be seen. Therefore, you should use caution with this feature.
How to Link Stylesheets
- Open a stylesheet that you want to link to another stylesheet. The stylesheet being opened will adopt the styles from the stylesheet(s) that you link it to.
- In the local toolbar of the Stylesheet Editor, click the Options button and select Stylesheet Links. The Stylesheet Links dialog opens.
- Do one of the following:
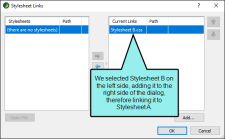
- On the left side of the dialog, select the stylesheet(s) that you want to link to the current stylesheet. Then click
 to add the stylesheet(s) to the Current Links section on the right.
to add the stylesheet(s) to the Current Links section on the right. - Double-click the stylesheet(s) that you want to link to the current stylesheet. The stylesheet is added to the Current Links section on the right.
- On the left side of the dialog, select the stylesheet(s) that you want to link to the current stylesheet. Then click
- Click OK.
- Click
 to save your work.
to save your work.
Example You have two stylesheets: Stylesheet A and Stylesheet B. You select Stylesheet A in the Project Properties dialog, making it the primary stylesheet for the entire project.
After opening Stylesheet A in the Stylesheet Editor, you link it to Stylesheet B.
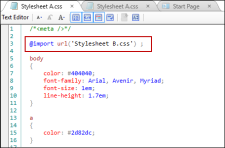
If you open Stylesheet A in the Internal Text Editor, you would see this at the top of it, indicating the link:
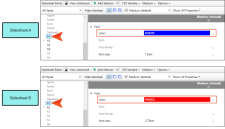
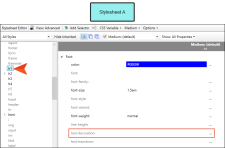
Each stylesheet has the h1 style. In Stylesheet A you've made the font blue, but in Stylesheet B you've made it red. Because Stylesheet A is the primary stylesheet for the project, the XML Editor and the output would display h1 content in blue.
If you look at the h1 properties in the Stylesheet Editor for Stylesheet A, you will notice that the text-decoration property is not set; it is using the default value.
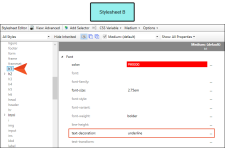
Let's say you open Stylesheet B and set the text-decoration for h1 to underline.
Even though Stylesheet A is the primary stylesheet, it does not have that value explicitly set, so Flare will use the value from Stylesheet B. As a result, in the output you will see h1 text that is blue (from Stylesheet A) and underlined (from Stylesheet B).
Note If you have created a link from one stylesheet to another, you can double-click on an inherited property to open that other stylesheet.