When you want to produce a new kind of output, you need to add a target to your project. A target is a single instance of an output type, such as a PDF, an online Help system, an eBook, or a Word document. You can create as many targets as you need to.
Right now, the San Diego project is set up so you can build a single PDF target. However, we also want to create an online target. The type of online output we recommend is HTML5.
[Menu Proxy — Headings — Online — Depth3 ]
How to Create a New HTML5 Target
- In the Project Organizer, right-click the Targets folder. From the context menu select Add Target. The Add File dialog opens.
-
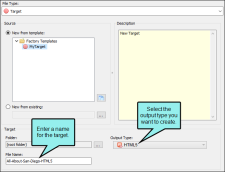
In the Add File dialog, you can select the kind of target you want to create. In the Source area, make sure that New from template is selected, then select MyTarget from the list of factory templates (this should be selected by default). This will create a new target with default settings selected.
- From the Output Type drop-down, select HTML5.
-
In the File Name field, enter All-About-San-Diego-HTML5.
- Click Add. The new target is added to the Targets folder in the Project Organizer.
How to Set the Startup Topic for a Target
We will use a special topic (Home.htm) for the landing page in our online target.
- The editor for your new target should already be open. But in case it isn't, double-click the All-About-San-Diego-HTML5 target in the Project Organizer.
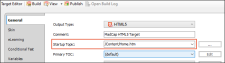
- In the Target Editor, select the General tab.
- Next to the Startup Topic field, click
 . The Select File dialog opens.
. The Select File dialog opens. - In the list of topics, select Home.htm.
-
Click Open. Home.htm is now associated as your target's startup topic.
Note The home page we are using for our HTML5 startup topic uses its own template page, which is already set up for you. This is why it has a different look and feel than the other pages.
How to Set the Template Page for a Target
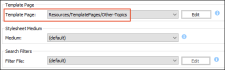
This project has been set up so that the Home page has a different design than the rest of the pages. This is done with a combination of template pages and styles. We've already associated the Home page with its own template page, but now we need to tell Flare to use the other template page for the rest of the topics. The best way to do this is to associate the template page with the target. All topics will therefore use that template page in the output, except the Home page.




 to save your work.
to save your work.
