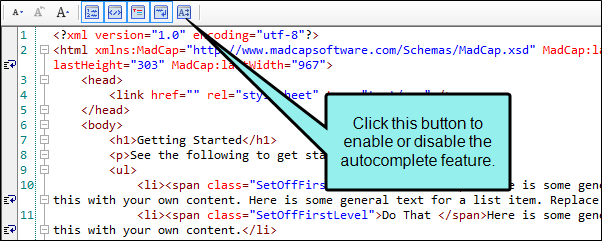
You can use autocomplete in the Text Editor to quickly select valid tags as you type XHTML and CSS code. To use this feature, click  in the local toolbar of the Text Editor.
in the local toolbar of the Text Editor.
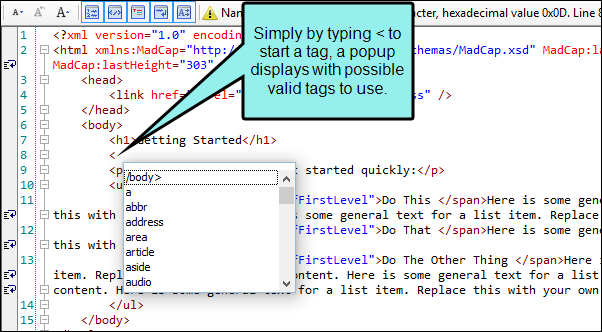
If you press < on your keyboard, a popup shows context-aware tags that can be used at that point.
[Menu Proxy — Headings — Online — Depth3 ]
Editing Topics or Snippets (Split View Version of Text Editor)
If you are working on topics or snippets in the split view version of the Text Editor, the following autocomplete features are available.
-
Creating a tag If you press < on your keyboard, a popup shows context-aware tags that can be used at that point.
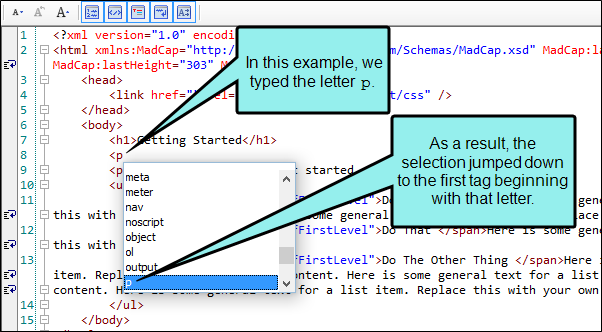
As you type, the selected item in the list will jump to the tag that begins with the text you are typing.
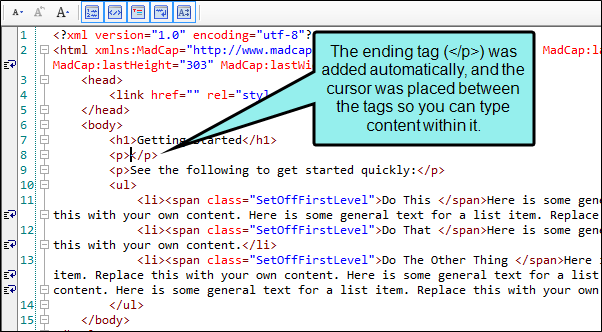
You can select a tag by double-clicking it, or by pressing either the ENTER or > key on your keyboard. Once a tag is selected, the ending tag is automatically created.
-
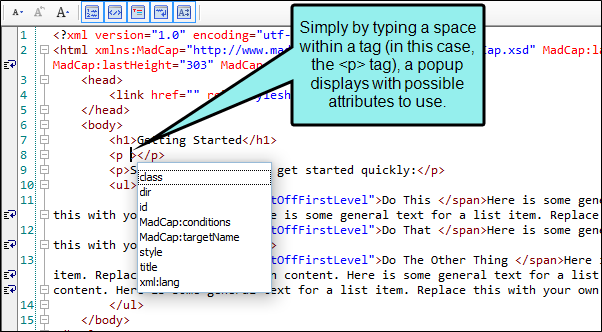
Adding attributes for a tag If you press the spacebar while inside of a tag, a popup shows a list of attributes that can be used at that point.
As you type, the selected item in the list will jump to the attribute that begins with the text you are typing.
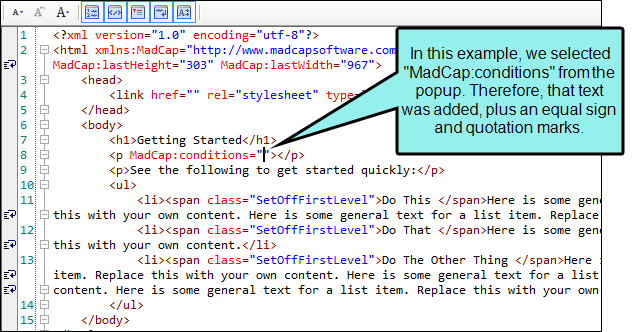
You can select an attribute by double-clicking it or by pressing the ENTER key on your keyboard. Once an attribute is selected, the attribute text is completed and an equal sign followed by quotation marks (="") is added to the end of the text, with the cursor being placed between the quotation marks.
Editing Stylesheets (CSS in Text Editor)
You can display a stylesheet in the Text Editor by right-clicking the file in the Content Explorer and selecting Open with > Internal Text Editor. If you do this, you can use autocomplete to quickly select valid properties under a style.
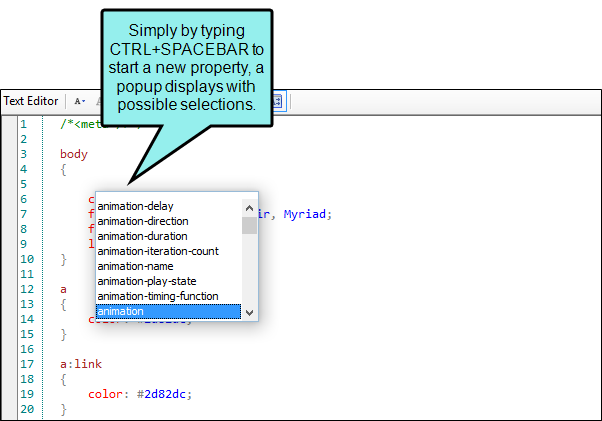
If you press CTRL+SPACEBAR on your keyboard, a popup displays CSS3 (and earlier) properties.
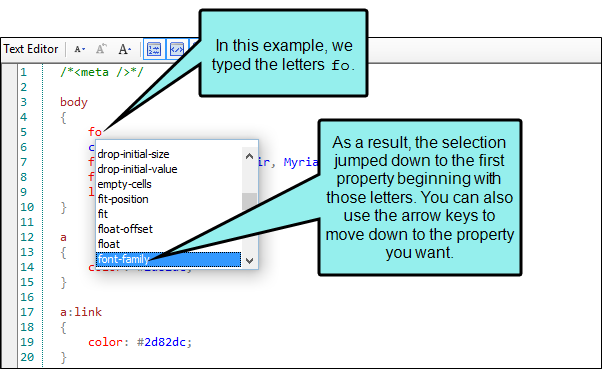
As you type, the selected item in the list will jump to the property that begins with the text you are typing.
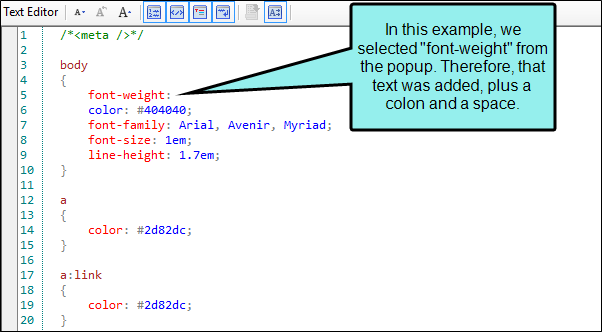
You can select a property by double-clicking it or by pressing the ENTER key on your keyboard. Once a property is selected, the property text is completed and a colon (followed by a space) is added to the end of the text. The cursor is placed after the space so you can quickly type a value for the property.
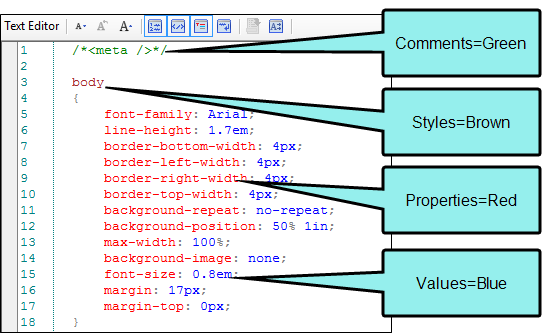
The syntax is colored to help you easily distinguish different parts of the syntax.