Attributes let you provide additional information about tagged content and how that content should behave. An attribute is typically a combination of a name and value, and is placed in the starting HTML tag. Following is the basic syntax.
<element attribute="value">add content here</element>Example Following is an href attribute, which is used for links. The value for this attribute is the MadCap Software website URL.
<a href="https://www.madcapsoftware.com">Click here to open the MadCap Software website.</a>Example Following is a style attribute, which is used for the design of the content. This particular attribute has values set for the color and font-style.
<span style="color: #0000ff; font-style: italic;">The Attributes window pane provides a way to add attributes and events to content without having to open the Text Editor or use another part of the interface. After selecting content in the XML Editor, you can enter the attribute or event value in the window pane.
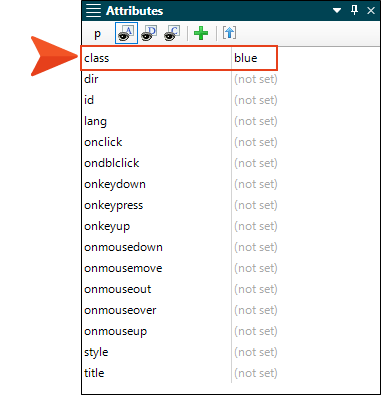
Example You have a generic class in your stylesheet called .blue, which applies that color to any content. After clicking on a paragraph in a topic, you can enter blue next to class in the Attributes window pane.
This has the same effect as if you had used, say, the Styles window pane to apply the class to the paragraph.
[Menu Proxy — Headings — Online — Depth3 ]
How to Open This Window Pane
Do one of the following, depending on the part of the user interface you are using:
- Ribbon Select Home > Attributes Window.
- Keyboard Shortcut Press SHIFT+F12.
Buttons and Sections
|
Option |
Description |
|---|---|
|
[Tag] |
Displays the tag (e.g., <h1>, <p>, <td>) that is applied to the content where the cursor is currently placed. The changes that you make in the Attributes window pane will be applied to that tagged content in that topic. |
|
|
Displays all of the attributes in the window pane. |
|
|
Displays only the attributes provided by Flare Desktop. Your custom attributes are not displayed. |
|
|
Displays only the custom attributes that you create. Attributes provided by Flare Desktop are not displayed. |
|
|
Opens the Enter Custom Attribute dialog, which lets you create a new attribute and provide a value for it. |
|
|
Selects the content of the parent tag each time you click this button. Example You have applied bold to a word in your topic. If the cursor is located on that word and you click this button, the content in the parent tag (e.g., <p>) will be selected. If you click the button yet again, the content in the <body> tag will be highlighted. And if you click the button once more, the content in the <html> tag will be selected. |
|
[Attribute] |
The left column in the window pane displays the attributes or events applicable to the tag where your cursor is placed.
|
|
[Value] |
Use the right column in the window pane to set the value for the attribute in the left column.
|