The Branding.css file holds the main CSS variables that will be used on the branding page of the Start a New Project Wizard or the Branding Editor in Flare Desktop.
-
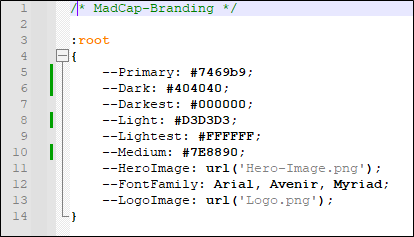
From the Preview folder you copied, open the Branding.css file in a text editor, such as Notepad++.
-
Replace the values with those you will be using in your project template.
-
Save your changes.
Note Just make sure that whatever variables you have for your preview files matches whatever names you have in the rest of the project (e.g., Branding.css file under Resources > Branding, other stylesheets, skins). Otherwise, you might find that the preview feature in Flare Desktop seems to work fine, but the correct values aren’t applied to files in the rest of the project, and therefore also your output.
Note You can add other CSS variables in this file if you like. For example, you might want a couple of CSS variables for link colors. If you decide to do this, make sure you also add those custom variables to the other Resources > Branding > Branding.css file you edited before, as well as to the Branding-Template.xml file that you will be editing in the next step.