The following explains the difference between factory and project stylesheets.
- Factory When installing Flare Desktop, all of its program files, including factory stylesheets, are located in the Windows folder where you installed the product. These stylesheets contain style settings that might be used in your project, even though those stylesheets are not located in the project.
- Project You can add stylesheets to a project, but most project templates typically come with a stylesheet. For example, the Austin template project comes with a stylesheet file (Styles.css). This is a project stylesheet because it is located within the project. In many cases, your content might use style values from a factory stylesheet automatically. If you provide specific settings in a project stylesheet, and they conflict with settings from a factory stylesheet, the values from the project stylesheet have precedence.
[Menu Proxy — Headings — Online — Depth3 ]
How to View Inherited Property Values
The steps below show how a style property value is inherited from a factory stylesheet.
- From the Content Explorer, expand Resources > Stylesheets, and double-click the Styles.css file.
- From the Styles drop-down, select All Styles (if not already shown).
-
In the left pane tree structure, notice the styles listed. Some display as a light gray, and some are shown in a darker font. (If the tree structure displays only darker items, click Hide Inherited in the local toolbar.)
Style elements that display in gray indicate that the style is inheriting its default values from somewhere else (e.g., factory stylesheet). An inherited style means it has no specific settings yet in the project's stylesheet. When you explicitly set a new value for the style, the label changes from gray to the darker text (meaning it is no longer inheriting its style).
-
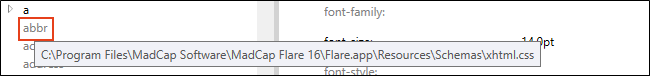
Hover your cursor over the abbr gray style element. A Windows path displays, showing where the inherited information is coming from. The stylesheet is located outside of the project.
Note The abbr tag defines an abbreviation or acronym. The acronym tag is not supported in HTML5, so we will edit the abbr element.
How to Set a Value in the Project Stylesheet
The steps below change a property value in the project stylesheet, so it is no longer inherited from the factory stylesheet.
- Select abbr.
- From the local toolbar, Show drop-down, select Show: Set (Locally) Properties - properties set in this stylesheet.
-
In the Add Properties drop-down, select color.
-
In the Color Property field, replace the default property "inherit," by typing a new value of Purple, and press ENTER. Notice the abbr item has changed to the darker font.
Note The value of a color can be set by typing the name of the color, a color hex code, or selecting a color from the color palette. Additionally, you can interact with the Color Picker dialog to set a color, or engage the cursor to pick a screen color.
-
Click
 to save your work.
to save your work. - Open the South-by-Southwest.htm topic.
- Select the "SXSW" text.
-
From the Home ribbon, Style drop-down, select the abbr style element.
-
Click off the selected text to see that it turned purple in the XML Editor.
Note If you do not see the style preview (purple) in the Style drop-down, the option to do so is probably not set. To set it, go to File > Options. In the Options dialog, select the XML Editor tab, and then select Show style previews in UI.
-
Click
 to save your work.
to save your work.