Editing the Wrap Behavior on Line Breaks
You can determine the wrap behavior on line breaks using styles.
Wrap behavior on line breaks determines how and when the line ends and begins (or "wraps") on <br/> tags from one line to the next. It also determines how white space is treated when the line wraps. Wrap behavior is controlled by the white-space property.
How to Edit the Wrap Behavior on Line Breaks
- Open the stylesheet you want to modify.
-
Complete one of the following sets of steps, depending on whether you want to use the Simplified view or Advanced view in the Stylesheet Editor.
-
Simplified The Simplified view displays styles in a grid view and is often best for brand new users.
This view provides an easy way to apply properties to styles, with format options available from a toolbar and dialogs (similar to the way one would use an interface such as Microsoft Word). In some cases, only the most common property options are available in the Simplified view (e.g., font, letter/word spacing, paragraph alignment/indentation, autonumbering format, borders, background). One advantage of the Simplified view is that you can apply a property to multiple styles at the same time. You can also click a check box to hide the properties in the editor, allowing you to see only the styles.
-
Advanced The Advanced view displays styles in a tree structure, and despite the name, is user friendly for authors of all levels.
For the properties, you can toggle between a grouped display and an alphabetical display. The Advanced view of the Stylesheet Editor lets you edit more settings than are available in the Simplified view. In addition, the Advanced view lets you see and apply settings to multiple mediums and media queries at the same time.
If Using Simplified View
- In the local toolbar, make sure the first button displays
 (which means that the Simplified view is currently shown in the editor). If the button displays
(which means that the Simplified view is currently shown in the editor). If the button displays  instead, then click it.
instead, then click it. - In the upper-left corner of the Stylesheet Editor, click in the drop-down field and select
 .
. - Select the appropriate paragraph style. For example, you can select the parent p tag, or you can select a class that you may have created for that tag (e.g., p.Tip, p.Note).
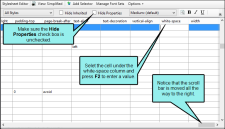
- In the upper-left corner of the editor, click the Hide Properties check box so that it is unchecked. The properties for each style will appear.
- Scroll horizontally until you reach the white-space property column.
- Click the cell where it intersects with the white-space property column and press F2 to edit the cell.
-
In the cell, enter one of the following.
- default Sets the property to the default value, which is "normal." See below.
- inherit The value for line breaks will be inherited from the parent element.
- normal Any sequences of white-space will be converted to a single white-space. The text will wrap on line breaks when necessary.
- nowrap Any sequences of white-space will be converted to a single white-space. The text will never wrap to the next line and will continue on the same line until a <br/> tag appears.
- pre The white-space will be preserved by the browser. The text will only wrap on line breaks.
- pre-line Any sequences of white-space will be converted to a single white-space. The text will wrap on line breaks when necessary.
- pre-wrap The white-space will be preserved by the browser. The text will wrap on line breaks when necessary.
- Press ENTER.
If Using Advanced View
- In the local toolbar, make sure the first button displays
 . If the button displays
. If the button displays  instead, then click it.
instead, then click it. - In the upper-left corner of the Stylesheet Editor, click in the drop-down field and select
 .
. - Select the appropriate paragraph style. For example, you can select the parent p tag, or you can select a class that you may have created for that tag (e.g., p.Tip, p.Note).
- From the Show drop-down list on the upper-right side of the editor, select
 .
. - (Optional) You can use the toggle button in the local toolbar to show properties below in a group view
 or an alphabetical view
or an alphabetical view  .
. - If you are using the group view, expand the Block group.
-
To the right of white-space, click
 , and select one of the following:
, and select one of the following:- default Sets the property to the default value, which is "normal." See below.
- inherit The value for line breaks will be inherited from the parent element.
- normal Any sequences of white-space will be converted to a single white-space. The text will wrap on line breaks when necessary.
- nowrap Any sequences of white-space will be converted to a single white-space. The text will never wrap to the next line and will continue on the same line until a <br/> tag appears.
- pre The white-space will be preserved by the browser. The text will only wrap on line breaks.
- pre-line Any sequences of white-space will be converted to a single white-space. The text will wrap on line breaks when necessary.
- pre-wrap The white-space will be preserved by the browser. The text will wrap on line breaks when necessary.
-
- Click
 to save your work.
to save your work.
Note You can also insert non-breaking spaces. See Inserting Characters and Symbols and XML Editor.
Note For more information about CSS styles, properties, and settings, visit the World Wide Web Consortium at www.w3.org.