A table stylesheet lets you create a look that can be applied to several tables. If you need to change the look of general topic content, you can use a regular stylesheet instead. In fact, a regular stylesheet is another way to control the look of tables. See Regular Stylesheets.
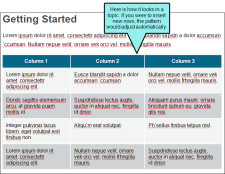
Example You might use two different types of tables—a basic one (with simple borders and no shading) and a patterned one (with customized borders and colored shading in certain rows and columns). So you create one table stylesheet (let's say it's called "Basic.css") and format it the way you want, and then you create a second table stylesheet (let's say it's called "Alternate-Row-Color.css") and format it. Then, as you insert tables into your topics, you can associate the new table with one of these two table stylesheets.
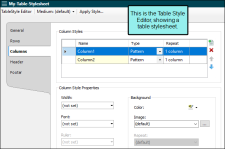
When you open a table stylesheet, it is displayed in the Table Style Editor, which contains multiple tabs and fields for specifying settings such as patterns, borders, backgrounds, alignment, and margins.
[Mini-TOC Proxy — Online — Depth1]