A regular stylesheet lets you store styles for general content, including tables, to control how that content looks. A table stylesheet, on the other hand, is used only for tables. See Table Stylesheets.
Stylesheet Editor
When you open a regular stylesheet, it is displayed in the Stylesheet Editor, which lets you use either an Advanced or a Simplified view when working with topic styles. See Stylesheet Editor.
-
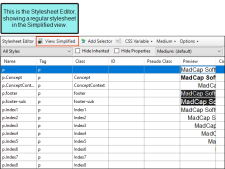
Simplified The Simplified view displays styles in a grid view and is often best for brand new users.
This view provides an easy way to apply properties to styles, with format options available from a toolbar and dialogs (similar to the way one would use an interface such as Microsoft Word). In some cases, only the most common property options are available in the Simplified view (e.g., font, letter/word spacing, paragraph alignment/indentation, autonumbering format, borders, background). One advantage of the Simplified view is that you can apply a property to multiple styles at the same time. You can also click a check box to hide the properties in the editor, allowing you to see only the styles.
-
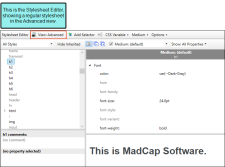
Advanced The Advanced view displays styles in a tree structure, and despite the name, is user friendly for authors of all levels.
For the properties, you can toggle between a grouped display and an alphabetical display. The Advanced view of the Stylesheet Editor lets you edit more settings than are available in the Simplified view. In addition, the Advanced view lets you see and apply settings to multiple mediums and media queries at the same time.
You can also work on a stylesheet in the Internal Text Editor. This is usually the preferred method for advanced users of CSS. See Internal Text Editor.
Note Working in the Stylesheet Editor or Style Inspector is supported only for HTM and MCDOC file types in Contributor.