Customizing NetHelp Themes
The following predefined themes are included with NetHelp targets. They are the starting point for creating your custom themes.
|
Available Themes1 |
Description |
|---|---|
|
Responsive2 (default) |
|
|
Tabs |
|
|
Accordion |
|
|
1The Responsive theme is based on jQueryMobile 1.3.2. The Tabs and Accordion themes are based on jQuery UI. 2The Responsive theme adapts to the current window size (screen resolution). If the window size is too small, the side panel is closed automatically so that only the topic is displayed. In addition, visual elements such as breadcrumbs, buttons, and related topics change their appearance and size. This theme also includes a Favorites tab, which allows end users to save favorite topics (stored on the user side). |
|
- In Word, select the Target ribbon and click the Wizard button.
- From the drop-down or image gallery, choose a layout: Accordion, Responsive, or Tabs. Then click Next.
- From the drop-down or image gallery, choose a stylesheet. Then click Next.
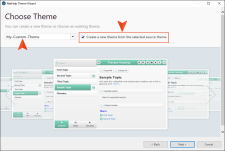
- From the drop-down or image gallery, choose a source theme (Accordion, Responsive, Tabs, or a custom theme you previously created) upon which to base the new theme.
-
Select Create a new theme from the selected source theme and click Next.
- (Optional) On the next page, complete any branding options and click Next.
- (Optional) On the next page, complete any finishing touches and click Next.
-
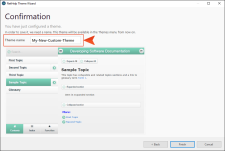
On the Confirmation page, enter a theme name and review the image to make sure it is correct. Then click Finish.
- Click Finish.
- Click OK. The theme appears in the Target Theme button drop-down list on the Target ribbon. You can select it and build the target to apply the theme.
For additional information about NetHelp themes, see the following:
Note In the Theme Designer, you can also create a new theme by clicking the Add New Theme button  .
.