You can add a branding stylesheet to a project. It will not include all the necessary connections for instant results. But it will tie the stylesheet to a project if you select it as your primary branding stylesheet.
Note For a branding file to have impact on a project there must be styles throughout the project that reference the CSS variables defined in the file. Simply adding a branding file to an existing project might not have an immediate effect because the project needs those styles that use branding variables as "hooks" for connecting it all together.
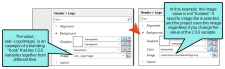
For example, the Header > Logo > Background > Image field in a skin will not use your logo selection from the Branding Editor unless that field is set to use the relevant CSS variable, var(--LogoImage). Fortunately, this particular field is already set with that variable in Flare's factory project templates.
-
From the Project ribbon, select the New button (down arrow), and then select Add Branding Stylesheet.
-
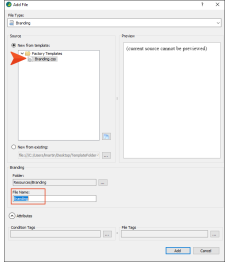
In the Add File dialog, select the factory Branding.css file. Adding this file to your project provides it with basic branding connections for updating the main brand color (i.e., Primary), font, logo, and a couple complementary colors.
-
(Optional) In the Folder field, select a folder to save the stylesheet to.
Tip If your project does not include a Branding folder under the Content Explorer's Resources folder, it might be a good idea to create a new folder called Branding.
-
In the File Name field, type a name for the stylesheet.
-
Click Add.
Tip You can use the new branding stylesheet as a place to store and view all of your CSS variables. If you open the Branding.css file and the stylesheet containing existing CSS variables using the Internal Text Editor, you can cut and paste CSS variables from the stylesheet to the branding file.
Even though your CSS variables are located in a different stylesheet (i.e., Branding.css), when you open the regular stylesheet (or a skin), you will have access to those variables to insert them as property values for different selectors.