A tablet and mobile media query are already provided for you. If necessary, you can add more media queries to your stylesheet.
How to Create a Media Query
- Open a stylesheet.
-
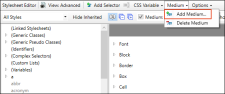
In the local toolbar of the Stylesheet Editor, click
 and select Add Medium.
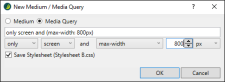
and select Add Medium.The New Medium/Media Query dialog opens.
- Select Media Query. Extra fields are shown in the dialog.
-
You can enter your media query directly in the text field (as long as you use valid media query syntax). Alternatively, you can use the fields below it to choose criteria for the media query; the text field is populated accordingly.
For more information about creating custom media queries and the options available in the New Medium dialog, see:
Copyhttp://www.w3.org/TR/css3-mediaqueries/Note Some fields in this dialog will change depending on the options you choose in other fields.
- Click OK.
- Click
 to save your work.
to save your work.
Note You can rename custom mediums and modify media queries without having to use the Internal Text Editor. However, you cannot rename factory mediums and media queries. See Renaming Mediums and Modifying Media Queries.
Note You can create and save a new custom media query from a cursor position on the layout resizer slider bar.