There are a couple of ways that you can take special advantage of search and glossaries when it comes to HTML5 output.
[Menu Proxy — Headings — Online — Depth3 ]
Glossary Integration With Search
For HTML5 output, search results display glossary terms if they are used as the search text. In order to use this feature, you must be using MadCap Search. This feature is not supported for Google Search (see Setting Up a Search Engine).
Note In order for a glossary term to display in the search results, the end user's search text must match the glossary term exactly, with no additional words (although it is not case-sensitive). For example, in the example above, only the word "table" was included in the search; therefore, the glossary term "Table" was displayed. But if we had searched for "table topic," no glossary term would have been displayed in the search results.
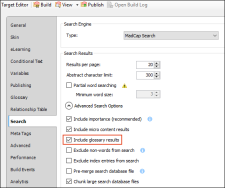
You can enable or disable this feature in the HTML5 Target Editor by selecting the Search tab, choosing MadCap Search, and clicking Include Glossary Results.
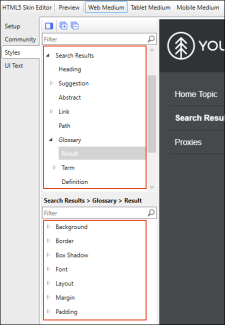
If you open an HTML5 Side Navigation, Top Navigation, Tripane, or Search Results skin, there is a Search Results style group that lets you control the look of this feature (e.g., change the font color to make it stand out from the other search results). Use the Glossary > Result style to control the entire area displaying the glossary search results. The Term and Definition styles control the look of only the term and definition, respectively.
Search Field in Glossary Pane
A search field is automatically added to the top of the Glossary pane in HTML5 output (Tripane only, not Side Navigation, Top Navigation, or skinless outputs). When you begin typing in the search field, Flare eliminates all other terms not matching what you type. So you end up with a much shorter group of matching terms. To return to the original full view of the glossary, just clear the search field.
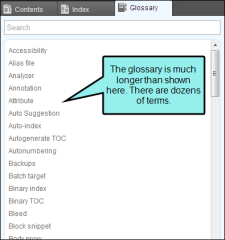
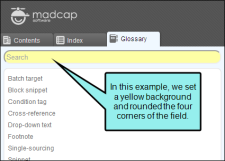
Example You have a glossary that looks like this:
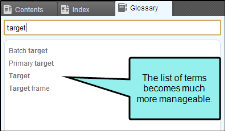
If you type the word "target," the view will change to this:
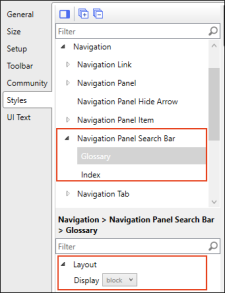
You can customize or hide this field. This includes the ability to change the following on the Styles tab of the Skin Editor.
- Font Settings
- Background Color
- Visibility
- Rounded Edges
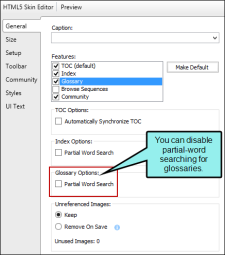
By default, partial-word searching is enabled. This means that as a user types a search phrases, results are automatically displayed and the matching text is highlighted, even if the search text is only part of the glossary term. However, on the General tab of the Skin Editor, you can disable this feature. You might do this to improve performance. If you do this, results are no longer highlighted as users enter search text. See Enabling and Disabling Partial-Word Search for Glossaries.