The most common—and easiest—way to use micro content in Flare is to display that content in containers in output.
[Menu Proxy — Headings — Online — Depth3 ]
Easy "Baked-In" Containers
You can include micro content in HTML5 search results via the Target Editor, through the use of the featured snippets and the Knowledge Panel containers. It could be said that both of these containers are "baked in" to the output, which means that the options are somewhat limited but the implementation is quite easy.
-
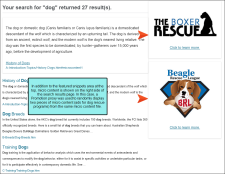
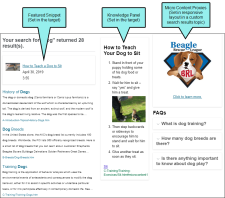
Featured Snippets Micro content that is created in a Flare project can result in custom "featured snippets" in your HTML5 output’s search results. This content is displayed above the search results, and is one of the easiest, most immediate methods to use micro content from Flare. You can use a filter to specifically determine which micro content might display as featured snippets. You can also change its view mode (Plain Text, Truncated, or Drop-Down) in your HTML5 skin. See Featured Snippets.
-
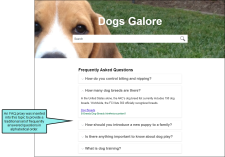
Knowledge Panel Micro content can be displayed in HTML5 search results in an area called the "Knowledge Panel." By default, this panel displays on the right side of the search results page. However, you can edit the skin to display it on the left side or in the middle (above the featured snippets and regular search results). You can also change its view mode (Plain Text, Truncated, or Drop-Down) in your HTML5 skin. See Knowledge Panel.
Advanced Containers Using Proxies
By using more advanced micro content proxies (FAQ, Knowledge, Promotion), you have even more choices and control over your micro content.
-
FAQ Proxy The FAQ proxy lets you generate a list of phrases and responses for the selected micro content file(s) in most outputs. Results are static, based on specific criteria selected when the target is built, not on the search engine output. This type of proxy is ideal for including traditional FAQs, but it can be used for other purposes as well. See FAQ Proxy.
-
Knowledge Proxy The Knowledge proxy lets you display filtered micro content items in HTML5 output. Results are dynamic, generated at runtime in the browser, using search engine rankings. You might use a Knowledge proxy to display content such as information about a person, a company, technical specifications, related tasks, etc. See Knowledge Proxy.
-
Promotion Proxy The Promotion proxy lets you display random micro content items in HTML5 output. Results are dynamic, generated at runtime in the browser, using the search engine. You might use a Promotion proxy to display information about relevant products, events, new features, etc. See Promotion Proxy.
Tip The FAQ, Knowledge, and Promotion proxies are named for the types of purposes that best fit their design. However, don't let the names limit you. Instead, it might be better to think of these proxies as simply containers that hold whatever kind of information you want. These three proxies have similar characteristics, but they have unique ones as well, so let those help drive your decisions.
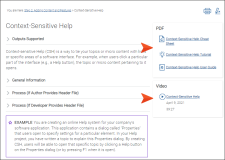
Example In the MadCap Flare online Help, we used an FAQ proxy to display links to related resources (PDFs, videos) on the right side of topics. Obviously, these resource links are not FAQs. However, the characteristics of that proxy (e.g., static, ability to sort in alphabetical order) fit our needs better than the other two proxies.
Dynamic vs. Static Proxies
One of the most important characteristics of a micro content proxy is whether it is dynamic or static.
-
Dynamic (Knowledge and Promotion) The micro content results are not determined until runtime and rely on the search engine. Dynamic micro content might be easier to set up and manage in some cases, because the "best" content (according to search rankings) is automatically going to be used when and if your output content changes.
-
Static (FAQ) You can select specific pieces of micro content for the results, which are compiled when the target is built. So static micro content gives you confidence that only certain pieces of information are included in the results because you choose them ahead of time.
Proxies in Search Results vs. Topics
Since the Knowledge and Promotion proxies use the search engine to display results, they can be displayed in search results or in topics (usually via a template page). FAQ proxies, which are static, are really designed to be included in topics or template pages, not in search results. If you would like to include an FAQ-like element in search results, you might consider inserting a Knowledge proxy and using Drop-Down as the view mode in the skin.
To include proxies in search results, do this: Add a new topic, remove the unnecessary text, and insert a Search Results proxy. You can then insert additional micro content proxies in that same topic.
Micro Content Proxies Comparison
By comparing the characteristics of each micro content proxy, you can better decide which fits a particular need.
|
|
FAQ Proxy |
Knowledge Proxy |
Promotion Proxy |
|---|---|---|---|
|
Dynamic (Search Engine in Output) |
|
|
|
|
Static (Build Time with Target) |
|
|
|
|
Good for Search Results |
|
|
|
|
Good for Topics and Template Pages |
|
|
|
|
Randomized Results |
|
|
|
|
Filter by Topic Title |
|
|
|
|
Filter by Search Query |
|
|
|
|
Filter by Meta Tag Value |
|
|
|
|
Filter by Custom Text |
|
|
|
|
Display Multiple Pieces of Micro Content in Same Container (Even From Different Micro Content Files) |
|
|
|
|
Limit Number of Results to Display on Page |
|
|
|
|
Sort Alphabetically |
|
|
|
|
Structured Data for Google Results |
|
|
|
|
Supported in HTML5 and Other Output Formats Too |
|
|
|
|
Supported in HTML5 Only |
|
|
|
|
Default View Mode (Set in Skin) |
Drop-Down |
Truncated |
Plain Text |
Micro Content Proxy Examples
Following are some quick examples showing micro content proxies in the output.
Responsive Layouts and Micro Content Proxies
To control the location of micro content added via proxies, you might consider using responsive layouts, as was done in the examples shown above. This type of approach—which lets you position micro content to the right or left of topic content or search results—is described in the Micro Content Tutorial—Advanced.
Keep in mind that if you use a responsive layout to display micro content proxy information on the same side of the search results as a Knowledge Panel, both will be shown side-by-side.
Possible Use Cases for Micro Content Containers
Following are some possible use cases for the various types of micro content containers. In some situations, you might be able to use a particular container that doesn't have a check mark. This table simply shows the containers you are most likely to use for a particular use case.
|
|
Featured Snippets |
Knowledge Panel |
FAQ Proxy |
Knowledge Proxy |
Promotion Proxy |
|---|---|---|---|---|---|
|
Author Attribution in Topics |
|
|
|
|
|
|
Content in Search Results (Located in Middle-Top) |
|
|
|
|
|
|
Content in Search Results (Located on Left or Right) |
|
|
|
|
|
|
FAQs in Search Results |
|
|
|
|
|
|
FAQs in Topics |
|
|
|
|
|
|
Marketing of Products or Services |
|
|
|
|
|
|
Product Warnings and Labels in Topics |
|
|
|
|
|
|
Random Tips |
|
|
|
|
|
|
Resources Related to Each Topic (e.g., PDFs, Videos) |
|
|
|
|
|
|
Technical Specifications in Topics |
|
|
|
|
|
|
Troubleshooting Info in Topics |
|
|
|
|
|
|
What’s New Related to Topics |
|
|
|
|
|
Controlling the Look of Micro Content Containers
For HTML5 targets, you can use a full HTML5 skin to edit the look and behavior for all of these micro content elements. Alternatively, for the proxies, you can use separate micro content skin components (FAQ, Knowledge, Promotion) if you want to have different settings for various instances of a proxy in your project. Keep in mind that for non-HTML5 targets (i.e., PDF, Word, Clean XHTML, Eclipse, EPUB, HTML Help, PowerPoint), you need to use the FAQ skin component (rather than a full skin) to control the look.
You can also use MadCap-specific styles in your stylesheet to change the look of the containers used for micro content proxies.
See Editing the Look of Micro Content.
Also, for more information, see Skins and Skin Components and Proxies.