One of the features of cascading stylesheets (CSS) that makes it much more powerful than other style systems is inheritance. This is the idea that elements in your document can inherit the style settings from other elements.
[Menu Proxy — Headings — Online — Depth3 ]
Inheritance for Nested Tags
This kind of inheritance occurs when one style element is added within another, therefore creating nested tags. The content within the inside tag inherits style settings from the outside tag, unless you override those settings on the inside tag. This can be a very powerful feature because it lets you set properties on an outside tag element once rather than setting the same thing on all of the tags within it.
Example You want all of your block-level elements to use Arial as the font type. Rather than setting Arial on all of the various styles (h1, p, div, ul, li), you can set it on the body style. That way, the setting will "trickle down" automatically to all of the tags within it.
After some time you might decide that you want to continue using Arial for all of those elements except the p styles. In that case, you can simply set the other font type on the p style. The rest of the elements will continue to use Arial.
Inheritance from Outside Your Project
If you do not set values for certain styles in your stylesheet, those values are inherited from elsewhere.
First, there are several application stylesheets within the folder where you installed Flare. The stylesheets that you add to your projects inherit the style definitions that are written in those external application stylesheets. But anything you set in your project stylesheet takes precedence over the same styles that might be found in an application stylesheet.
Taking it one step beyond that, if values for a particular style are not explicitly set in either your project stylesheet or in one of Flare's application stylesheets, the default values from the browser are used.
Inherited Styles Identified in the Stylesheet Editor
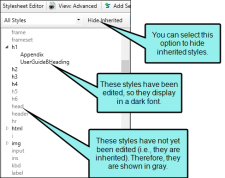
When making changes to styles in the Advanced view of the Stylesheet Editor, you may notice that some styles are gray. These are called "inherited" styles. That's because they do not yet have explicit settings on them, so they are inheriting default values from somewhere else (e.g., a factory stylesheet located where you installed the application). As soon as you make a change to one of these styles, it ceases to be an inherited style (or at least the property you set is no longer inheriting from the default value), and the style name turns from gray to a darker font. You can click Hide Inherited in the local toolbar if you want to hide these inherited styles.
Also, if you hover over an inherited style, Flare displays the path to the stylesheet from which the style is inherited.
If you have created a link from one stylesheet to another, you can double-click on an inherited property to open that other stylesheet.
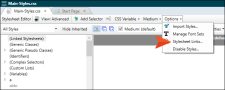
Example You have two stylesheets in your project—one called "Main-Styles" and the other "Styles-for-Home-Page." You decide to create a link between the two stylesheets, so you open Main-Styles.css, select the Options drop-down in the Stylesheet Editor, and choose Stylesheet Links.
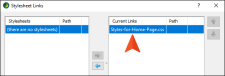
In the Stylesheet Links dialog, you move Styles-for-Home-Page.css from the left to the right side.
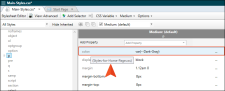
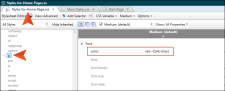
Back in the Main-Styles.css file, you notice that the color property is inheriting a setting. This is indicated by the gray text. If you hover over this property, you can see that the color is coming from the Styles-for-Home-Page.css stylesheet.
If you open the Styles-for-Home-Page.css stylesheet and select that same style, you will notice that the text for the color property is darker, meaning it is the source of that setting.