Flare lets you have multiple stylesheets (primary and local) set on different files and at different levels. Therefore, you need to understand how precedence works, both in the interface (editors) and the output.
[Menu Proxy — Headings — Online — Depth3 ]
Primary and Local Stylesheets
In a Flare project you are almost certain to use primary stylesheets, which are recommended. But you might find the need to use local stylesheets as well
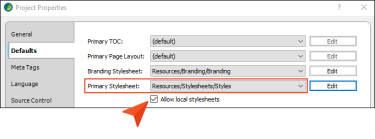
- Primary You can set stylesheets at the project or target level (in the Project Properties or Target Editor, respectively). These are considered primary stylesheets because they control the look of all files associated with the project or target just from that one setting. See Associating Primary Stylesheets With All Files.
- Local In the Project Properties or Target Editor, you can enable the Allow local stylesheets option. This lets you set stylesheets at the lower, content-file level (e.g., topics, micro content files). These are considered local stylesheets because they control the look of that single file. See Associating Stylesheets Locally With Specific Files.
Precedence for Topics in Flare Interface
When you are working on content in the XML Editor or Micro Content Editor, the following shows how precedence will work if you have multiple stylesheets.
Note Keep in mind that a stylesheet associated solely with a micro content file affects only micro content; it does not affect topics.
- Local stylesheet associated with micro content file
- Local stylesheet associated with topics
- Primary stylesheet (styles from only one primary stylesheet can be used)
- Primary Target
- Project
- Branding stylesheet
Example – Precedence in XML Editor
You have a project and want to use multiple stylesheets in it. (This example does not include a branding stylesheet.)
In the following image the topic looks very plain, because no stylesheets are yet associated with the project.
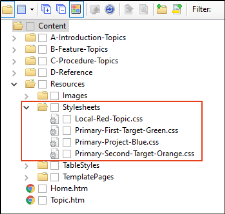
You add the following stylesheets to the Content Explorer and associate them at different levels:
- Local-Red-Topic You set this stylesheet locally on a topic. And you tell Flare to use a red font for the h1 style.
- Primary-First-Target-Green You associate this stylesheet with your primary target (called "First Target"). And you tell Flare to use a green font for the h1, h2, and ol styles.
- Primary-Second-Target-Orange You associate this stylesheet with another target (called "Second Target"). And you tell Flare to use an orange font for the h1, h2, and ol styles.
- Primary-Project-Blue You associate this stylesheet with the entire project. And you tell Flare to use a blue font for the h1, h2, and p styles.
For the primary stylesheets, you tell Flare to allow local stylesheets. In other words, you can use any of the stylesheets in your project.
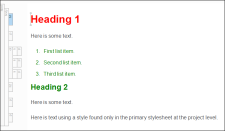
Now when you open the topic, it looks like this:
The first-level heading is red because that's what we set in the local stylesheet that is associated with the topic. The other stylesheets have different colors for this style, but the local stylesheet has precedence, so red wins.
The next stylesheet that has precedence is the one for the primary target that has green fonts. That's why you see the second-level heading and the numbered list (which uses the ol style) in green. We didn't set anything for the h2 and ol styles in the local stylesheet, so Flare goes to the next one (the primary target stylesheet) and uses its settings.
What about the regular paragraphs? They look better, but they're not displaying in any color. Well, the only stylesheet where we specified a setting for the p style is the primary stylesheet at the project level. But because there's another primary stylesheet on the primary target that has precedence, the blue from the project primary stylesheet is ignored. Instead, Flare uses the default settings from a factory stylesheet where Flare is installed, and that's why the font family is different from the font that you first saw.
So what happens if you make a change? Suppose you remove the primary stylesheet that is set on the primary target.
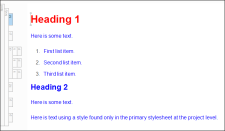
In that case, you would see this in the XML Editor:
The first-level heading is the same because it is coming from the local stylesheet. But now that the primary stylesheet on the primary target is gone, Flare moves to the next primary stylesheet at the project level, which shows the second-level heading and the regular paragraphs in blue. The numbered list is shown in blue only because there are <p> tags within the <ol> and <li> tags that represent the list. If those <p> tags were removed, the list would not display a unique color because the ol style is not set in either the local stylesheet or the project primary stylesheet. The ol style is set in the secondary target, but Flare doesn't use those settings to display content in the XML Editor. It only uses the settings from the primary target. Of course, you can always use the drop-down field on the left side of the local toolbar in the XML Editor to preview the topic as it will be seen in the secondary target, and in that case you will see some orange text.
Precedence for Output
When you generate output, the following shows how precedence will work if you have multiple stylesheets.
Note Keep in mind that a stylesheet associated solely with a micro content file affects only micro content; it does not affect topics.
- Local stylesheet associated with micro content file
- Local stylesheet associated with topics
- Local stylesheet associated with template pages
- Primary stylesheet (styles from only one primary stylesheet can be used)
- Any Target
- Project
- Branding stylesheet
Example – Precedence in Output
Take a look at the previous example for precedence in the XML Editor before continuing with this example.
Let's say you add another stylesheet to your project to be used for a template page. (This example does not include a branding stylesheet.)
- Local-Purple-Template-Page You set this stylesheet locally on a template page. And you tell Flare to use a purple font for the p style.
You've also reset the "Primary-First-Target-Green" stylesheet on your primary target. So you now have all of the stylesheets from the previous example set as they were, and you've added one more local stylesheet to the mix. The template page content does not come into play when you're working in the XML Editor, but what happens in the output? For the primary target, it initially would look like this:
It's similar to what you saw in the previous example when looking at the XML Editor. But now you see that the regular paragraphs (including those within the list) are purple. That's because the local stylesheet for the topic didn't specify a color, and the next stylesheet with precedence is the one used on the template page. You'll also see an extra paragraph at the bottom ("Template text"); this content is coming from the template page, not the topic.
If you generate the second target, it would look like this:
It's much like the other output, except the green text is now orange, because it's coming from the second target stylesheet, which has precedence over the primary stylesheet at the project level.
But if you remove the primary stylesheet link from either of the targets, the output will look like this:
Now that the target primary stylesheets are out of the way, Flare looks to the primary stylesheet for the project, which uses blue for the second-level heading. Most of the regular paragraphs remain purple because they are coming from the local template page stylesheet, which has a higher precedence. However, notice the long sentence near the end of the topic. That sentence is blue because it is actually using a class of the main paragraph style (p.SpecialClass), where the blue font is explicitly set. This class is found in the primary stylesheet for the project, but not in the local stylesheet for the template page. That's why it's blue instead of purple.
If you remove the stylesheet link on the template page, the output will look like this:
Now we see more blue.
And finally, if you remove the local stylesheet link on the topic, the output will look like this:
Now it's all about the project-level primary stylesheet, because all of the others are out of the way. That's why you see blue everywhere.
Example – Precedence With Micro Content and Other Stylesheets
You have three stylesheets in your project. Two of them are local stylesheets—one at the micro content level and the other at the topic level (for some topics). The third one is a primary stylesheet that is set at the project level. (This example does not include a branding stylesheet.)
- In the micro content stylesheet, you specify that paragraph text should be red.
- In the topic stylesheet, you specify that the paragraph text should be blue.
- In the project stylesheet, you specify that the paragraph text should be black.
What is the result in the output?
- In the micro content search results, the paragraph text will be red, overriding the other colors.
- In a full topic that is associated with the topic stylesheet, the paragraph text will be blue, because it is not being viewed as micro content and it has precedence over the project stylesheet.
- In full topics that are not associated with the topic stylesheet, the text will be black, because it is not being viewed as micro content.