In contrast to the block-level element which takes up the full width of a line, the character-level element only applies to selected text and is used within a block element.
You can only create child styles classes of root (or parent) styles. There are many standard CSS character tags, such as <b>, <i>, <img>, <span>, and <sup>, which have corresponding styles in the stylesheet. The <span> style is often used for creating general character-level style classes (i.e., when there isn't already another character-level style that meets your needs).
[Menu Proxy — Headings — Online — Depth3 ]
How to Create a Character Style Class
Let’s create a span class to emphasize text with bold and italic formatting.
- Open Styles.css.
- In the local toolbar, click
 .
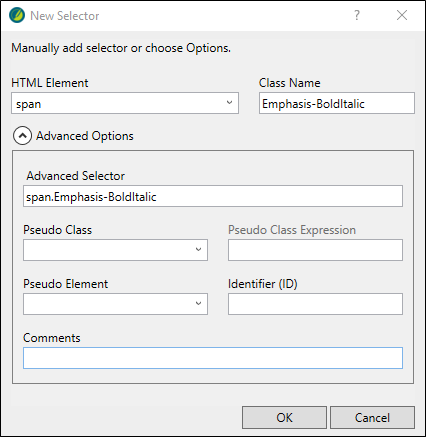
. - In the New Selector dialog, from the HTML Element drop-down, select span.
-
In the Class Name field, type Emphasis-BoldItalic. Click OK.
Note The image above shows the New Selector dialog with Advanced Options expanded. Notice the name of the selector is "span.Emphasis-BoldItalic." When creating a new style class, it is appended to the root (or parent) style, and separated by a period. In this case, "span" is the parent while "Emphasis-BoldItalic" is the child.
- From the Styles drop-down, select Character Styles.
- In the left pane tree structure, make sure span is expanded, and Emphasis-BoldItalic is selected.
- In the Show drop-down, select Show: Assorted Relevant Properties.
- Expand the Font group.
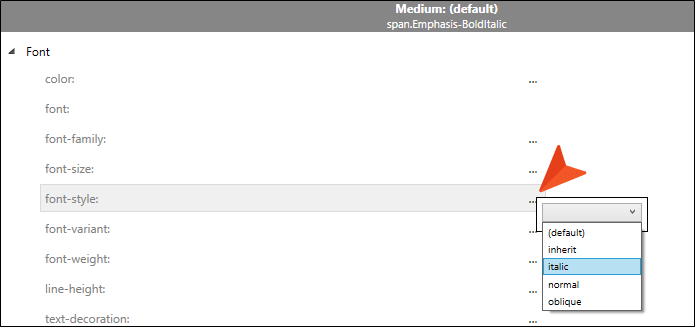
-
Next to the font-style property, click
 , and select italic.
, and select italic. -
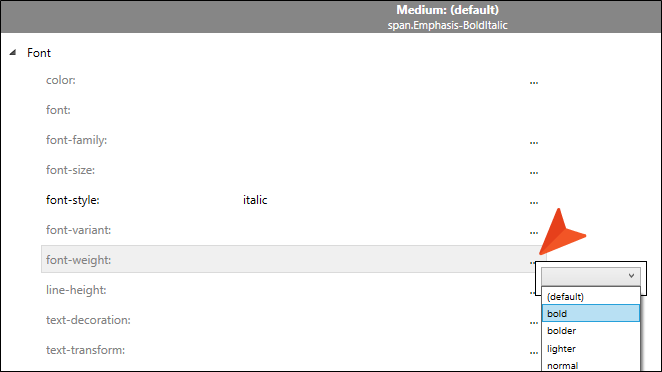
Next to the font-weight property, click
 , and select bold.
, and select bold. -
Click
 to save your work.
to save your work.
How to Apply a Character Style Class
- Open Austin-City-Limits.htm.
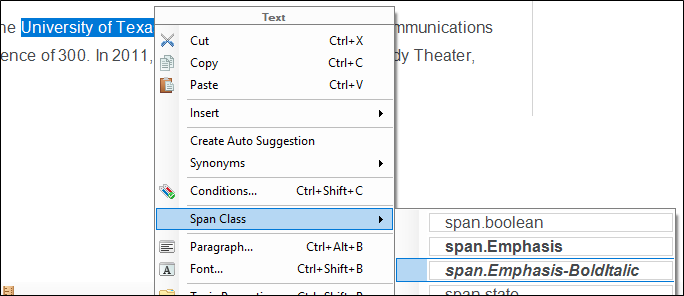
- Select “University of Texas” in the last paragraph.
-
Right-click and from the context menu, select Span Class > span.Emphasis-BoldItalic.
- Open Introduction.htm.
- Select “University of Texas” in the second paragraph.
-
Press CTRL+SHIFT+H, and from the Style Picker, select span.Emphasis-BoldItalic.
-
Click
 to save all files.
to save all files.
Note Since this is a character-level style that might be used quite a bit, you can pin it to appear at the top of style lists for quick accessibility in the Style drop-down, Style Picker, or the Styles window.
Note To revisit how styles can be easily identified in editors, see Style Tags in Flare Desktop Editors.