If you are familiar with using cascading stylesheets (CSS) in a text editor, you probably already know that you can add comments to styles. This is simply a way to remind you or others about information related to a style (e.g., which situations are appropriate to use a certain style). In Contributor you can add, edit, and view these style comments through the user interface. This can be done in both views of the Stylesheet Editor, the Internal Text Editor, the Create Style dialog, the New Selector dialog, and the Style Inspector.
[Menu Proxy — Headings — Online — Depth3 ]
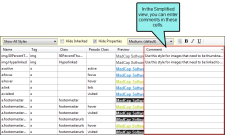
Simplified View of Stylesheet Editor
In the Simplified view of the Stylesheet Editor, you can click twice (or click once and press F2) in the Comment cell and type text related to the style. See Stylesheet Editor.
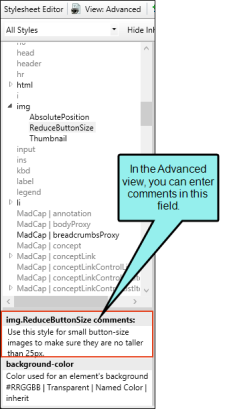
Advanced View of Stylesheet Editor
In the Advanced view of the Stylesheet Editor, you can select the style and then type a comment in the field at the bottom of the Styles section. See Stylesheet Editor.
Internal Text Editor
In the Internal Text Editor, you can type your comment after a style name, using the following syntax. See Internal Text Editor.
/*[comment text]*/
After typing your comment using this format, it should display in a green font to signify that it is a comment.
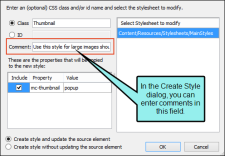
Create Style Dialog
When you open the Create Style dialog, you can enter text in the Comment field.
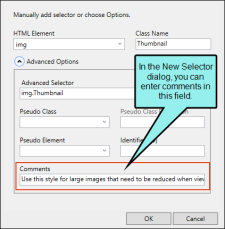
New Selector Dialog
When you open the New Selector dialog, you can enter text in the Comments field.
Style Inspector
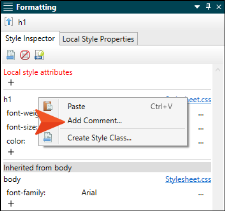
Start by right-clicking a style in the Style Inspector, then select Add Comment.
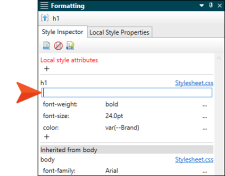
A text box displays below the style, where you can type the comment.
After you press ENTER, the comment appears in green text.
If you want to edit the comment, simply click on the comment and the text box will appear, allowing you to type in it.
What’s Noteworthy?
Note When you add or edit a comment using any of these methods, the comment is generated and displayed in the other views. For example, if you add a comment to a style in the Simplified view of the Stylesheet Editor and then open the CSS file in the Internal Text Editor, you will see that same comment.
Note If you add or edit a style comment in the Stylesheet Editor when the (default) medium is selected, the same comment is shown in the editor when you switch to the other mediums. If you add or edit a comment when one of the other mediums is selected, that comment displays only when that specific medium is selected in the editor.