Following are some general key concepts and features in Flare.
[Menu Proxy — Headings — Online — Depth3 ]
XHTML Authoring
XHTML Authoring
In Flare, content is authored in Extensible Hypertext Markup Language (XHTML) , which is a cross between XML and HTML. XML was developed by the World Wide Web Consortium (W3C), intended as a replacement standard for HTML to render documents on the World Wide Web. XML is not a fixed set of elements like HTML, but rather a metalanguage (a language for describing languages). It enables authors to define their own tags.
For anyone unfamiliar with XHTML, this might sound intimidating at first. But even if you do not know anything about XHTML, XML, or HTML, you can create your content in Flare's main content editor (the XML Editor) in much the same way you would use a tool such as Microsoft Word. The XHTML markup is automatically created for you behind the scenes.
If you happen to be experienced with XHTML, you will be glad to know that you can work in the markup, taking advantage of all of the benefits of this structured language.
Single-Sourcing
Single-Sourcing
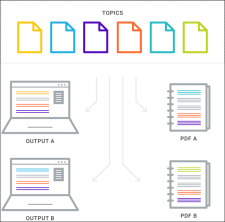
One of Flare's biggest strengths lies in single-sourcing, which means to reuse content, and producing multiple outputs from the same set of source files. Flare lets you single-source your projects in many ways, using various features.
This includes (but is not limited to):
Building Blocks and Topic-Based Authoring
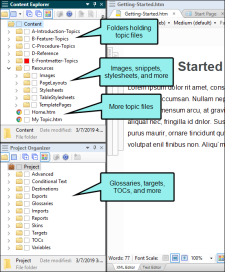
In other authoring tools, you’re probably used to everything being a part of a single file—the content, the table of contents, the glossary, the styles, and so on. It’s not like that in Flare. Instead, most of the pieces are separate, sort of like building blocks. This is one of the things that helps to make Flare so powerful and give you so much flexibility in how to create your output.
Your content is stored in topic files and in smaller snippet files. And images exist as separate files and are included in topics and snippets by reference. Your table of contents is a different file, as is the glossary. The styles are stored in a separate cascading stylesheet file. In fact, you might even have a project with multiple TOCs, multiple glossaries, and multiple stylesheets. It all depends on how you want to work.
Indexes are different because they are created in part by inserting index keywords into topics and snippets. There is no separate index file in the Flare project. However, for the most part, you’re dealing with separate files as building blocks in Flare.
Then you use another file called a “target”
Topics are where you type your text and other content
But don’t make your topics too short either. We’re not necessarily talking about single sentences or short paragraphs. You want your topics to have enough substance to stand on their own, but short enough to be able to easily reuse them in different places in various outputs.
Open File Architecture
Open Architecture
All files in a Flare project are separate XML documents. This means that Flare projects are completely open, transparent, and accessible. One great benefit of this is easier customization of your project and files via scripting.
Note Although it is possible to open any Flare files in a third-party editor, it is recommended that you avoid editing these files in certain programs while Flare is running. For example, opening a stylesheet in Notepad++ is not an issue. But you might experience problems if you open a topic or snippet in Microsoft Word and edit it while Flare is running.
Schema
A schema is a collection of metadata that describes the elements in an XML document. Flare‘s document schema is a hybrid between XSD (XML Schema Definition) and a custom schema created by MadCap Software to account for the unique tags and styles required to support all of Flare’s features. Therefore, the Flare schema conforms to industry standard requirements, recommended by the World Wide Web Consortium (W3C). This means Flare content can be edited in the Flare XML Editor, in external editors, or transferred back and forth between the two at will. Also, because Flare's code adheres to the W3C specification, it is easier to integrate with other XHTML applications.