CSS variables are the foundation of branding functionality. The Start New Project Wizard and the Branding Editor group together certain CSS variables (e.g., logo, hero image, font, color palette) that relate to branding. The branding values you identify in the Branding.css file are those associated with those CSS variables in the project. If you start your project with the wizard, the CSS variables are automatically linked to various places throughout the project where they point to the branding stylesheet.
Managing CSS Variable Values
Use the Branding Editor to manage your project's CSS variable values. If you open the regular stylesheet, the branding CSS variables are shown as inherited (i.e., displayed in gray). If you change the values in the Branding.css file, those changes will automatically be shown in the regular stylesheet.
Updating Values in the Regular Stylesheet
You can update a value for any of the CSS variables in the regular stylesheet, but then related changes made in the future to the Branding.css file will not be shown in the regular stylesheet because you have overridden them. Since the regular stylesheet (e.g., Styles.css) is more specific in the order of cascading stylesheets, the Styles.css would "win" precedence.
If you want to select a CSS variable value for a style with the regular stylesheet, be sure to choose a variable from the Color Picker dialog. That way it points to the branding stylesheet where the variable is already defined for the project.
Example You have created a new project based on the Side Navigation template with your primary and secondary branding colors. It looks like this:
You open a topic and notice the primary color shows for the h1 element. That is what you wanted. As you add h2 and h3 elements you notice they are not displaying as your primary branding color. You wanted those headings to be green as well.
How do you change other headings to show the branding color you want? You can update individual styles in the regular stylesheet.
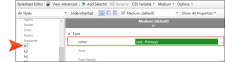
In the Content Explorer, expand Resources > Stylesheets, and double-click the Styles.css file. In the Advanced view of the stylesheet, locate the h1 element, and view its font properties. You can see that it uses the CSS variable for referencing the primary color.
If you locate the h2 element, and view its font properties, notice that the color is not specifically identified.
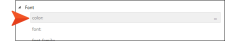
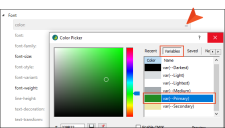
From the Color field, click the horizontal three dot menu and select More colors for the Color Picker dialog. Select the Variables tab and then the primary branding color.
Do the same for h3, and then Save the stylesheet.
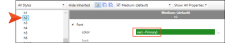
If you go back to the topic, you can see the desired results. (Or, you can see the updated style in the Style drop-down.)
What’s Noteworthy?
Tip When interacting with the Start New Project Wizard or the Branding Editor, you can see how the branding CSS variables are used as they display in the Preview area. But what if you want to find out exactly where in the project CSS variables are used? Do the following.
-
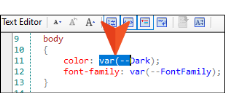
Open the regular stylesheet in the Internal Text Editor.
-
Locate a CSS variable. For example, var(--Dark).
-
Select the var(-- part of the CSS variable.
-
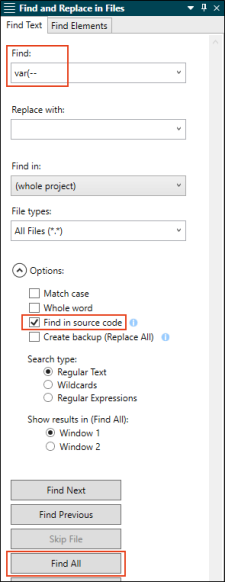
Open the Find and Replace window pane. The selected text automatically populates the Find Text tab’s Find field.
-
In the Options field, select Find in source code.
-
Click Find All.
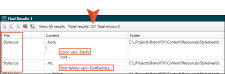
The Find Results window lists all the files (e.g., regular stylesheet, table stylesheet, skin) where CSS variables are used.
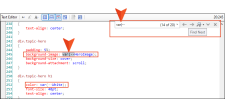
You can open any of those listed files in the Internal Text Editor. If you use the Find widget to perform a search in the editor for var(--, you can see what styles in the file are using certain CSS variables, and where you have CSS variable references set.