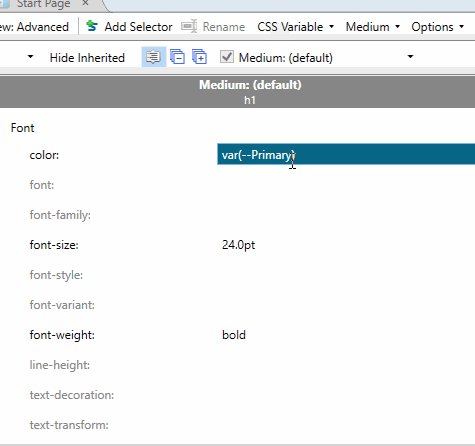
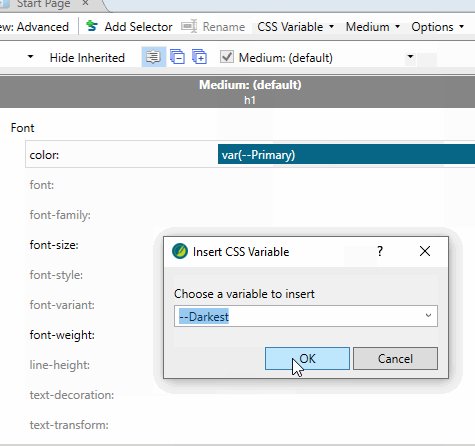
A CSS variable lets you place the value for a style in one place and reuse it throughout a stylesheet. As with other kinds of single-sourcing, this can help with speed, ease of use, and consistency. Whenever you want to change the value, you only need to do so in one place and the new value is propagated everywhere that the variable is referenced. You certainly could use the "find and replace" feature instead to change the value, but CSS variables are preferred because you won’t need to worry about inconsistencies in your stylesheet. For example, some values—such as colors—can be written in various ways, so in those cases CSS variables make a lot of sense.
Of course, color isn't the only place where you can use CSS variables; they can be used for all kinds of properties. But color might be where CSS variables are most commonly seen, so in this section we are mainly using color to illustrate how CSS variables work.
If the animation below is cut off, you can see the complete animation by clicking the link under it to open the full topic.

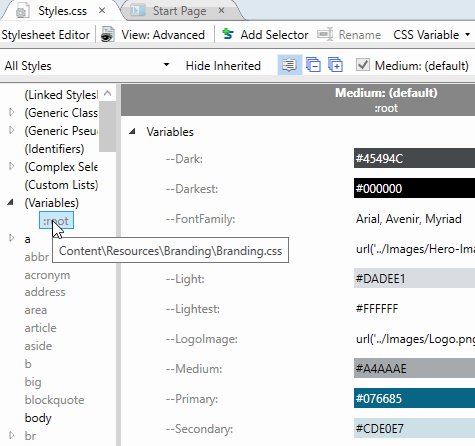
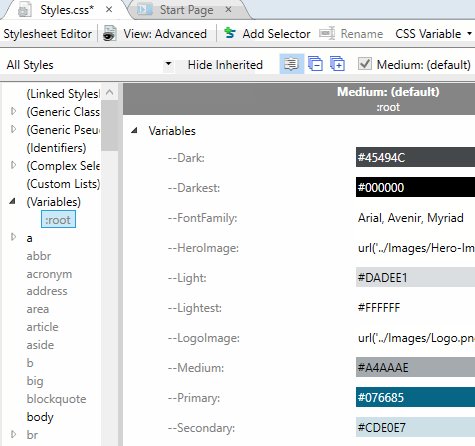
Note Branding is a common way to use CSS variables. The branding identified in the Branding.css file includes values associated with CSS variables in the project. In the regular stylesheet, the branding CSS variables are shown as inherited. If you change a CSS variable in the regular stylesheet, it would "win" precedence. However, it is a good idea to use the Branding Editor to manage your project's CSS variable values.













