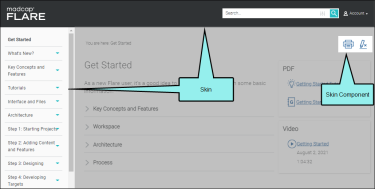
A skin is a file that contains information about the appearance of an online output window, including navigation elements.
- Main menu position
- Slide-out position
- Slide-out menu style
- Top menu depth levels
- User interface text
- Size and position of output
- Which navigation elements to include
- Other settings…
Note If you are using branding or CSS variables in your project, you might see those elements in the skin. For example, if a CSS variable is defined in the Branding.css file, the variable might display in a Skin Editor field when you select a color or an image (since it points to the branding file).
Note You can download a variety of free skins with different looks from the MadCap Software website. Simply go to:
http://madcapsoftware.com/downloads/flareskingallery.aspxAfter downloading the skin, you can import it into your project. See Importing Skins.
Note If you want to display the output user interface in a particular language, you can modify styles in a language skin instead of a regular skin. As an alternative to using language skins, you can use the UI Text tab in the Skin Editor to perform all of the localization tasks for HTML5 targets. This tab not only lets you enter text in other languages, but it lets you change the substance of text strings altogether, whether they are in your primary language or another.