Important WebHelp and WebHelp Plus are deprecated in Flare, which means that they are slated to be removed in a future version.
You can specify web toolbar settings for some online outputs. This includes determining which buttons are displayed in the web toolbar. You can also add custom JavaScript for the toolbar.
For more about web toolbars versus topic toolbars, see Toolbars.
[Menu Proxy — Headings — Online — Depth3 ]
How to Specify Custom Toolbar Settings for WebHelp Outputs
- Open a Standard skin.
- Select the WebHelp Toolbar tab.
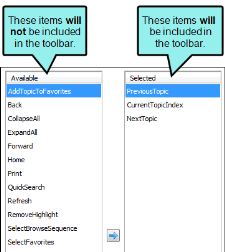
- Select options to include specific features (buttons) in the toolbar. Items that will be included in the toolbar are displayed in the Selected section on the right. Items that will not be included in the toolbar are displayed in the Available section on the left. You can use the right arrow button
 to move items from the Available section to the Selected section.
to move items from the Available section to the Selected section.Following are descriptions of the various items.
Add Topic to Favorites
Lets users add the active topic to the Favorites pane so that they can quickly access the topic in the future.
Back
Lets users open the topic that was viewed previously.
Collapse All
Lets users collapse all elements such as togglers, drop-down effects, and expanding text effects in a topic (if they are expanded).
Current Topic Index
Lets users see the display for the current topic in the sequence. This is typically used in conjunction with the "Next Topic" and "Previous Topic" buttons when the topic in question exists in a browse sequence. Flare finds the current topic in a browse sequence and display its position in relation to the rest of the topics in that sequence. (The root node is used to determine the count; in other words, if there are "child" topics in the sequence structure under the current topic, they will be included in the count.)
Edit User Profile
Lets users edit their Pulse or Feedback registration profile settings.
Expand All
Lets users expand all elements such as togglers, drop-down effects, and expanding text effects in a topic (if they are not yet expanded).
Forward
Lets users open the next topic in a previously viewed sequence.
Home
Lets users open a designated home page (such as your company's website)
Next Topic
Lets users open the next topic in the output. If you are using a browse sequence, Flare attempts to find the current topic in a browse sequence and navigate to the next topic from there. If you are using HTML5 Side Navigation, Top Navigation, or skinless output, or if you are not using a browse sequence, Flare looks at the position of the current topic in your table of contents (TOC) and opens the next topic after it.
Previous Topic
Lets users open the previous topic in the output. If you are using a browse sequence, Flare attempts to find the current topic in a browse sequence and navigate to the previous topic from there. If you are using HTML5 Side Navigation, Top Navigation, or skinless output, or if you are not using a browse sequence, Flare looks at the position of the current topic in your table of contents (TOC) and opens the previous topic before it.
Print
Lets users open the Print dialog so that they can send the open topic to the printer.
Quick Search
Lets users initiate a search in the active topic for the word or phrase that has been typed in the field next to the button.
Refresh
Lets users update the content of the topic being viewed.
Remove Highlight
After a user performs a quick search in a topic, the search text found in the topic is highlighted. This button lets users turn the highlights off.
Select Browse Sequence
Lets users open the Browse Sequence feature.
Select Favorites
Lets users open the Favorites feature.
Select Glossary
Lets users open the Glossary feature.
Select Index
Lets users open the Index feature.
Select Search
Lets users open the Search feature.
Select TOC
Lets users open the TOC feature.
Stop
Lets users prevent a page from downloading file information.
Toggle Navigation Pane
Lets users toggle between hiding and showing the navigation pane in the output window.
Topic Ratings
Lets users submit ratings for a topic (if you have incorporated your output with MadCap Pulse or Feedback).
-
(Optional) You can use the buttons at the bottom of the tab to perform additional tasks.

Opens the New Toolbar Button dialog, which lets you add a custom button to the toolbar. After creating the custom button, select it and click
 to move it to the Selected section.
to move it to the Selected section.Unless you specify otherwise, in the output the new button will display the text for the name you gave it. However, you can change this by editing the control type for the new button. To do this, you can select the Styles tab in the Skin Editor, expand the Toolbar Item node, select one of the styles listed above, expand the Type property group, and from the Control Type field select Button. To choose an image for the button, expand the General property group on the Styles tab and select image files in the Icon fields.
If you want to provide a command for the custom button (e.g., so that clicking the button opens a website), you can select the Styles tab in the Skin Editor, expand the Toolbar Item node, select one of the styles listed above, expand the Type property group, and enter a command in the OnClick field. For example, the following command opens the MadCap Software website when a user clicks the button:
Copywindow.open("http://www.madcapsoftware.com");Alternatively, you can use the JavaScript area on the WebHelp toolbar tab to enter a command for the button. See the next step.

Removes the selected custom button from the Available section.

Moves the selected item up in the order in the Selected section. In the output, buttons are displayed left to right according to the order in which they appear on this tab, with the item at the top being the first button shown on the left in the output.

Moves the selected item down in the order in the Selected section. 
Removes the selected item(s) from the Selected section. 
Adds a separator to the Selected section. A separator is the divider between the toolbar buttons and the navigation pane.

Resets the toolbar to the default settings.
-
(Optional) If you want to include custom JavaScript in the toolbar, click Edit in the area to the right. This opens the Toolbar JavaScript dialog, which you can use to enter or load custom JavaScript for the toolbar.
For example, the following command opens the MadCap Software website when a user clicks the button:
Copyfunction MyFunction()
{
window.open("http://www.madcapsoftware.com");
} - Click
 to save your work.
to save your work.
Note You can also add a web toolbar that is displayed within topic content. This can be done with the help of a topic toolbar proxy.
Note You can also specify custom toolbar settings for HTML5 output.
Note The Section 508 standard states, "Documents shall be organized so they are readable without requiring an associated stylesheet." This means that some users need to view output with styles disabled in the browser. However, if styles are disabled, the frame containing the toolbar in WebHelp and WebHelp Plus output may not be fully visible, and no scroll bar is provided because it was explicitly set not to display. To be in compliance with Section 508, you can use an option in a Standard skin to set scrolling values for the toolbar and navigation frames in WebHelp and WebHelp Plus output.
What's Next?
Make sure that you associate the skin with the target. See Associating Skins With Targets.
You can also use a skin styles to change the look of toolbars. See Standard Skin Styles.